This workflow is useful if you have two characters interacting closely in your scene. You want to key both characters at the same time, but you also want to organize your keyframes separately, making it easier to go back and tweak them individually.
You can use a similar workflow if you have a complex single character with many custom controls and body parts. For example, if you have a custom control for each of the character’s fingers, you can animate each control on a separate layer.
To keyframe two characters on separate layers
- Load the two characters you want to keyframe.
- Click
 twice to create two empty animation layers. (See also
Create animation layers.)
twice to create two empty animation layers. (See also
Create animation layers.)
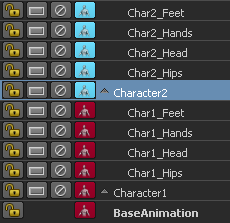
The layers are named AnimLayer1 and AnimLayer2 by default. You will use these two empty layers as parents to organize two layer hierarchies, one for each character.
- Rename the two empty layers “Character1” and “Character2”.
- Select the hips of the first character and click
 to create an animation layer. Rename the layer “Char1_Hips”.
to create an animation layer. Rename the layer “Char1_Hips”.
By default, all of the hips attributes are added to the layer. See also Add and remove attributes from animation layers.
- Middle-drag to parent the Char1_Hips layer to the Character1 parent layer.
- Continue creating separate animation layers for each part of the first character’s body and parent them all to the Character1 layer. (For example, you might create a separate layer for the character’s hands, one for the feet, and so on.)
- Repeat steps 4 - 6 to create a layer hierarchy for the second character.

Now that you have the two layer hierarchies set up, you can select the hips of both characters and keyframe them at the same time. The keyframes for each character are automatically set on their separate layers. (See also Keyframe objects in animation layers.)
Tip:The recommended keying mode for this workflow is Hybrid. Refer to the Options menu in the Animation Layer Editor menu bartopic for more information on the keying modes.
- Select the hips of both characters.
Notice that the Char1_Hips and Char2_Hips layers both display a green “traffic light”
 . This indicates that both layers are active and will receive keyframes when you set a key.
. This indicates that both layers are active and will receive keyframes when you set a key.
- Select the first character’s hips. Notice that only the keyframes for that character display in the Time Slider.
Keeping the keyframe animation for both characters in separate layer hierarchies organizes your work and makes it easy to later identify and edit the keyframes for each character. This workflow can help you keep track of the keyframes for the two characters.