機械的なアクションをアセンブリまたはサブアセンブリ内でアニメーション表示して、シーンの開始、遷移、結末を反映させます。
- 目的を定義して、アニメーションの主要な側面のアウトラインを作成します。レンダリングされたシーン、光源、カメラおよび使用目的に合ったアクションなどの要素を計画します。
- 任意のアニメーション コマンドを任意の順序で使用して、アニメーションを作成します。
- 一度に 1 つずつタイムラインにアクションを追加します。
アニメーション作成手順を開始する前に:
- Autodesk Inventor アセンブリを開きます。
- アニメーション開始時の位置にコンポーネントを配置します。場合によっては、拘束を省略する必要があります。同じ手順を Studio 環境に入ってから実行することもできます。その場合はモデル状態で実行されます。
- アニメーション開始時の位置にビューを回転または移動します。
- Studio 環境に入ります。リボンで、
[環境]タブ
 [開始]パネル
[開始]パネル
 [Inventor Studio]
の順にクリックします。
[Inventor Studio]
の順にクリックします。 - アニメーションをアクティブにします。ブラウザで[アニメーション]ノードを展開して、[アニメーション1]またはリストに表示された任意のアニメーションの前のアイコンをダブルクリックします。新しいアニメーションを開始するには、アニメーション ノードを右クリックして、[新規アニメーション]をクリックします。
または、[アニメーション タイムライン]を開きます。最後のアニメーションがアクティブになっています。
アニメーションがアクティブになると、アニメーション コマンドを使用できるようになり、アニメーション タイムラインが表示されます。
詳細なアニメーション ワークフロー
アニメーションを作成する
- [アニメーション タイムライン]でスライダを最初のアクションを終了させる位置にドラッグします。
- ブラウザでアニメーション表示する拘束を右クリックして、[拘束アニメーション]をクリックします。
- [拘束アニメーション]ダイアログ ボックスで、特定の時間位置のアクションを定義する値を入力して、[OK]をクリックします。
グラフィックス エリアで、コンポーネントの位置が変更されます。ブラウザで、アニメーション表示した拘束は、将来使用するために、自動的に[アニメーションのお気に入り]フォルダに保存されます。
- [アニメーション]ダイアログ ボックスの[加速]タブで速度を設定するか、[一定速度]を選択すると、アニメーション アクション全体で速度が一定になります。
任意の点で、時間位置スライダを動かしてアニメーションを表示できます。
- この手順を繰り返して、別の拘束をアニメーション表示します。
- アニメーション用のカメラを作成するには、カメラの開始点として指定する位置にビューを設定します。右クリックし、[ビューからカメラを作成]を選択します。
カメラは必要な数だけ作成できます。
- カメラをアニメーション表示するには、ブラウザでカメラ ノードを展開し、希望のカメラを右クリックして[カメラ アニメーション]をクリックします。
- タイムラインのカメラ選択一覧で、アニメーションのアクティブなカメラをクリックします。
-
 グラフィックス領域でカメラの次の位置にビューを変更し、タイムラインの[カメラ アクション追加]アイコンをクリックします。
グラフィックス領域でカメラの次の位置にビューを変更し、タイムラインの[カメラ アクション追加]アイコンをクリックします。 -
 [タイムライン]ウィンドウの[アクション エディタを展開]をクリックして、アニメーション内の個々のすべてのアクション用のアクション バー、およびそのアクション バーによって表示されるすべての項目のブラウザ ツリーを表示します。
[タイムライン]ウィンドウの[アクション エディタを展開]をクリックして、アニメーション内の個々のすべてのアクション用のアクション バー、およびそのアクション バーによって表示されるすべての項目のブラウザ ツリーを表示します。 アクションの開始と終了を変更する場合は、任意のアクション バーの始点と終点をドラッグします。
行内でのアクションの配置を変更するには、バーの中ほどをクリックしてドラッグします。継続時間は変更されません。アクションをダブルクリックすると、編集用のダイアログ ボックスが表示されます。
- アニメーション設定の編集に満足したら、[アクション エディタを折りたたむ]をクリックし、[[開始]へジャンプ]をクリックします。[アニメーション再生]をクリックして、編集した開始時間でアニメーションを表示します。
必要であれば、もう一度アクション バーを編集できます。
- アニメーションの終点に現在の時刻を設定した状態で、次のアクション シーケンスを開始し、手順を繰り返してアクションを定義します。
- 終わったら、[[開始]へジャンプ]をクリックして、アニメーション全体を再生します。アクション エディタを使用して最終的な調整ができます。
- アニメーションは自動的にブラウザの[アニメーション]フォルダに保存されます。1 つのアセンブリに複数のアニメーションを保存できます。
-
 レンダリング アニメーションを使って、.avi ファイルを作成します。アニメーションをそのまま使用したり、スタイル コマンドを使って拡張することができます。[照明スタイル]および[シーン スタイル]コマンドの使い方については、「レンダリング イメージを作成する」を参照してください。
レンダリング アニメーションを使って、.avi ファイルを作成します。アニメーションをそのまま使用したり、スタイル コマンドを使って拡張することができます。[照明スタイル]および[シーン スタイル]コマンドの使い方については、「レンダリング イメージを作成する」を参照してください。
アニメーション コマンドのワークフロー
複数の拘束の選択
拘束の選択を容易にする 2 種類の拘束選択コマンドがあります。それらを使用すると、1 ステップで拘束を[アニメーションのお気に入り]フォルダに追加したり省略することができます。2 つの選択コマンドとは、[上部拘束を選択]と[すべての拘束を選択]です。いずれのコマンドを使用する場合でも、次の手順に従う必要があります。
- シーン ブラウザのコンポーネント ノードを右クリックし、適切なコマンドを選択します。
- 1 つまたは複数の拘束が選択されている状態で右クリックし、[省略]を選択します。
- もう一つのオプションとして、右クリックし、[お気に入りに追加]を選択します。すると、選択されたすべての拘束が、1 ステップで[アニメーションのお気に入り]に入ります。
アニメーション タイムライン
![]() アニメーション内のすべてのアクションのタイミングをコントロールし、アニメーションを再生します。
アニメーション内のすべてのアクションのタイミングをコントロールし、アニメーションを再生します。
- スライダをアクションのタイムラインの時間位置に移動させます。
- グラフィックス領域で、各種の Studio コマンドを使用してアニメーション アクションを定義します。
- アニメーションに複数のアクションがある場合、アニメーションが希望どおりの見た目になるまで、手順 1 と 2 を繰り返します。
-
 [アクション エディタを展開]をクリックして、アニメーション内の個々のすべてのアクション用のアクション バーを表示します。タイムライン ブラウザには、アクション バーによって表示されるすべての項目のツリーが含まれます。
[アクション エディタを展開]をクリックして、アニメーション内の個々のすべてのアクション用のアクション バーを表示します。タイムライン ブラウザには、アクション バーによって表示されるすべての項目のツリーが含まれます。 現在の時間インジケータが最上位の項目です。この項目を新しい位置にドラッグすることができ、それに応じて、アニメーションが更新されます。
アクションの開始時間を変更するには、アクション バーを選択し、開始または終了ハンドルを希望の時間位置にドラッグします。この位置は、必ずしも現在の時間インジケータと一致させる必要はありません。
-
同じ行のアクションまたは同じ種類のアクションをコピーして、別の時間位置のタイムラインに貼り付けることができます。アクションは連続して貼り付けられます。アクション バーをドラッグしてアクション間にギャップを作成します。
- アニメーション設定の編集に満足したら、[アクション エディタを折りたたむ]をクリックし、[[開始]へジャンプ]をクリックします。[アニメーション再生]をクリックして、編集した開始時間でアニメーションを表示します。
必要であれば、もう一度アクション バーを編集できます。
[コンポーネント アニメーション]
![]() 1 つまたは複数のコンポーネントの位置をアニメーションにします。[コンポーネント アニメーション]を使用する前に、コンポーネントの位置を維持しているアセンブリ拘束を解析しておくと便利です。同じ拘束によって[コンポーネント アニメーション]コマンドでの移動が抑制されることがよくあります。このような状況では、コンポーネントのアニメーション表示を行う前に、拘束を省略する必要があります。拘束はアニメーション アクションを使用して省略することができます。
1 つまたは複数のコンポーネントの位置をアニメーションにします。[コンポーネント アニメーション]を使用する前に、コンポーネントの位置を維持しているアセンブリ拘束を解析しておくと便利です。同じ拘束によって[コンポーネント アニメーション]コマンドでの移動が抑制されることがよくあります。このような状況では、コンポーネントのアニメーション表示を行う前に、拘束を省略する必要があります。拘束はアニメーション アクションを使用して省略することができます。
「アニメーション拘束のクリック リファレンス」を参照してください。
- アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。
- [アニメーション タイムライン]でスライダを最初のアクションを終了させる位置にドラッグします。
- ブラウザかグラフィックス エリアで、アニメーション表示するコンポーネントを選択します。
- リボンで、
[レンダリング]タブ
 [アニメーション]パネル
[アニメーション]パネル
 [コンポーネント]
の順にクリックします。
[コンポーネント]
の順にクリックします。 - [コンポーネント アニメーション]ダイアログ ボックスで座標系のボタンをクリックして移動と回転の方向を定義します。[3D 移動/回転]ダイアログ ボックスで移動/回転量を指定するか、コンポーネントをドラッグしておおよその距離や回転を示します。 注: 距離の場合は座標系の矢印の先端を使用し、回転の場合は矢印の軸を使用します。
- [加速]タブで速度を設定するか、[一定速度]を選択すると、アニメーション アクション全体で速度が一定になります。
- [OK]をクリックします。
前のアクションから開始して、アクションが作成されます。
- 適切な場合は、使用する照明スタイル、シーン スタイルおよびカメラを指定して、アニメーションをレンダリングします。
クイック アクション(別の方法):
- タイムライン スライダを移動させます。
- ブラウザでコンポーネントをダブルクリックして、前のアクションから既定に設定された[コンポーネント アニメーション]コマンドをアクティブにします。
- [3D 移動/回転]ダイアログ ボックスで、変換または回転のアニメーション入力値を入力します。
前のアクションから開始して、アクションが作成されます。
- [コンポーネント アニメーション]を使って、モデル ターンテーブルを実装します。このターンテーブル上でモデルが固定したカメラの前で回転します。Studio で最上位アセンブリをアニメーションにするために、ラッパー アセンブリに最上位アセンブリを配置する必要があります。
- [カメラ アニメーション]を使用して、カメラ機能としてターンテーブル効果を出すと、カメラが固定されているモデルの周囲を回転します。
フェード アニメーション
![]() 所定のタイム フレームにおけるコンポーネントの表示をコントロールします。フェードは他のアクションと同時に動作できます。
所定のタイム フレームにおけるコンポーネントの表示をコントロールします。フェードは他のアクションと同時に動作できます。
- [アニメーション タイムライン]でスライダを最初のフェード アクションを終了させる時間位置に移動させます。
- リボンで、
[レンダリング]タブ
 [アニメーション]パネル
[アニメーション]パネル
 [フェード]
の順にクリックします。
[フェード]
の順にクリックします。 - [フェード アニメーション]ダイアログ ボックスでは、現在の値が開始に使用されます。終了の値を入力して、時間を定義します。
フェードインまたはフェードアウトの遷移を設定すると、バーの背景は、フェードの設定を示すようグラデーション表示されます。バーの色が濃いほど、オブジェクトの透明度は高くなります。
- [OK]をクリックします。
[拘束アニメーション]
![]() 1 つまたは複数の拘束の線分または角度の値をアニメーションにします。
1 つまたは複数の拘束の線分または角度の値をアニメーションにします。
- アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。
- [アニメーション タイムライン]でスライダを最初のアクションを終了させる位置にドラッグします。
- ブラウザでアニメーション表示する拘束を右クリックして、[拘束アニメーション]をクリックします。以前にアニメーション表示した拘束が[アニメーションのお気に入り]フォルダに保存されています。
- [拘束アニメーション]ダイアログ ボックスで、アクションの終点の値を入力します。
[加速]タブで速度を設定するか、[一定速度]を選択すると、アニメーション アクション全体で速度が一定になります。
- [OK]をクリックします。
- 適切な場合は、使用する照明スタイル、シーン スタイルおよびカメラを指定して、アニメーションをレンダリングします。
クイック アクション(別の方法):
- タイムライン スライダを移動させます。
- 拘束をダブルクリックします。
- 拘束の編集をコントロールするダイアログ ボックスで、新しい拘束の値を入力します。
前のアクションから開始して、アクションが作成されます。
- インタラクティブ再生時またはレンダリングされたアニメーションで、コンポーネントの反転がある場合は、角度拘束を[直接]として定義してください。
- 1 つの拘束を指定するには、グラフィックス領域で該当する拘束を選択し、[レンダリング]タブの[アニメーション]パネルの[拘束]をクリックします。複数の拘束を指定する場合は、ブラウザで拘束を選択する必要があります。選択したら、右クリックして[拘束アニメーション]を選択します。
[パラメータ アニメーション]
![]() 1 つまたは複数のユーザ パラメータの値をアニメーションにします。ユーザ パラメータを含むファイルでのみ使用できます。
1 つまたは複数のユーザ パラメータの値をアニメーションにします。ユーザ パラメータを含むファイルでのみ使用できます。
- リボンで、
[レンダリング]タブ
 [管理]パネル
[管理]パネル
 [お気に入りのパラメータ]
の順にクリックし、お気に入りとしてアニメーションするすべてのパラメータをマークします。これらは、[アニメーションのお気に入り]フォルダに追加されます。
[お気に入りのパラメータ]
の順にクリックし、お気に入りとしてアニメーションするすべてのパラメータをマークします。これらは、[アニメーションのお気に入り]フォルダに追加されます。 -
 アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。最初のアクションを終了させたい位置にスライダをドラッグします。
アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。最初のアクションを終了させたい位置にスライダをドラッグします。 - ブラウザで[アニメーションのお気に入り]フォルダをクリックして展開します。
アニメーション表示するパラメータを右クリックして、[パラメータ アニメーション]を選択します。アクティブなファイル内のユーザ定義のパラメータがすべてリストされます。以前にアニメーション表示したユーザ パラメータが[アニメーションのお気に入り]フォルダに保存されています。
- [パラメータ アニメーション]ダイアログ ボックスで、終了時間の値を入力します。
[加速]タブで速度を設定するか、[一定速度]を選択すると、アニメーション アクション全体で速度が一定になります。
- [OK]をクリックします。
- 必要な場合は、使用する照明スタイル、シーン スタイルおよびカメラを指定して、アニメーションをレンダリングします。
クイック アクション(別の方法):
タイムライン スライダを移動させます。
- [アニメーションのお気に入り]フォルダを展開して、パラメータ ノードをダブルクリックします。
- これにより、最後のアクションからそのパラメータのアクションが作成され、現在のパラメータ値が表示されます。
- パラメータの編集をコントロールするダイアログ ボックスで、新しい拘束値を入力し、チェックマークをクリックして、入力を受け入れます。
[カメラ アニメーション]

![]() 既存のカメラを指定するか、新しいカメラを作成して、再生パスと時間を定義します。
既存のカメラを指定するか、新しいカメラを作成して、再生パスと時間を定義します。
- アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。
- グラフィックス エリアで、アニメーションを開始する位置にモデルを回転または移動させます。ズームツールや画面移動コマンドを使うこともできます。
- カメラを作成するには:
- [ビューを回転]コマンドを使用して、アニメーションを開始するビューを設定します。
- グラフィックス領域を右クリックし、[ビューからカメラを作成]をクリックします。または、[カメラ]の横にあるブラウザ アイコンを右クリックし、[ビューからカメラを作成]をクリックします。
- 既存のカメラを使用するには:
- ブラウザで[カメラ]を展開し、既存のカメラを右クリックし、[カメラ アニメーション]をクリックします。
- [アニメーション タイムライン]ダイアログ ボックスで、リストからカメラを選択します。[ビューを回転]コマンドを使用してビューを変更します。
- [カメラ アクション追加]をクリックして、カメラを現在のビューに設定し、その位置のアクション バーを追加します。
- アクションを終了する位置にスライダを移動させます。
- リボンで、
[レンダリング]タブ
 [アニメーション]パネル
[アニメーション]パネル
 [カメラ]
の順にクリックし、カメラ アクションを定義します。
[カメラ]
の順にクリックし、カメラ アクションを定義します。 ターン テーブル効果が必要な場合は、[ターン テーブル]タブで[ターン テーブル]オプションを選択します。
[加速]タブで、[一定速度]を選択します。
- カメラのアニメーション表示が完了したら、そのカメラの視点で、または別の視点から、アニメーションを見ることができます。[アニメーション タイムライン]一覧からカメラを選択して、特定のカメラを通じてアニメーションを見ます。[現在のカメラ]を選択して、別の視点からアニメーションとカメラの動きを見ます。
パスに沿ってカメラをアニメーション表示する
製品のウォークスルーやフライバイを作成できます。カメラをパスに沿ってアニメーション表示するには、次の手順に従う必要があります。
- 2D または 3D スケッチを含んだパーツを作成します。パスのスケッチ ジオメトリは連続している必要があり、ギャップがあってはなりません。
- パーツをアセンブリに追加し、カメラの移動場所に配置します。パーツをどこかに置き、固定します。または、パーツの基準平面と軸を使用して拘束します。
- Inventor Studio 環境に切り替えます。
- [アニメーション タイムライン]コマンドをアクティブにします。
- タイムライン内で、カメラ パス アニメーションが完結する時点にタイムライン スライダを移動します。
- シーン ブラウザで、アニメーションにするカメラを右クリックし、[カメラ アニメーション]をクリックします。
- [カメラ アニメーション]ダイアログで、[定義]をクリックします。
- [カメラ]ダイアログで、カメラ ターゲットを固定するのか、固定しないのか、それともパスに沿って移動させるのかを指定します。ターゲットがパスをたどる場合は、選択コマンドを使用してパス スケッチを指定します。
- [カメラ]ダイアログで、カメラ位置を固定するのか、固定しないのか、それともパスに沿って移動させるのかを指定します。カメラ位置がパスをたどる場合は、選択コマンドを使用してパス スケッチを指定します。 注: ターゲット パスのジオメトリと位置パスのジオメトリは別々のものです。
- パスを選択した後、オプションで、パス上にカメラまたはターゲットの開始位置と終了位置を指定できます。パスを選択した後、三角形(開始点)と四角形(終了点)をパスに沿ってドラッグして、カメラやターゲットの移動範囲を制限できます。

- 必要に応じてその他の設定を指定します。
- プレビュー レンダリング オプションを使用してアニメーションをレンダリングします。照明効果なしですばやくアニメーションの結果が表示できます。必要な調整を加えた上で、シェーディング表示を行います。
ポジション リプレゼンテーションをアニメーション
![]() アセンブリ環境に保存するポジション リプレゼンテーションを使用して、アニメーションを作成します。ポジション リプレゼンテーションを変更した場合、Studio 環境に戻ると、アニメーションが変更に合わせて更新されます。
アセンブリ環境に保存するポジション リプレゼンテーションを使用して、アニメーションを作成します。ポジション リプレゼンテーションを変更した場合、Studio 環境に戻ると、アニメーションが変更に合わせて更新されます。
モデルが特定のリプレゼンテーションに設定された Studio 環境に入ると、そのリプレゼンテーションが基本状態として動作し、アセンブリ環境に戻るときに復元されます。基本状態でアニメーションを開始する必要はありません。
- [アニメーション タイムライン]でスライダを最初のアクションを終了させる位置にドラッグします。
- リボンで、
[レンダリング]タブ
 [アニメーション]パネル
[アニメーション]パネル
 [PR]
の順にクリックします。
[PR]
の順にクリックします。 または
ブラウザで、リプレゼンテーション フォルダをクリックして展開します。アクティブなファイル内のすべてのポジション リプレゼンテーションが一覧表示されます。
アニメーション表示するポジション リプレゼンテーションを右クリックして、[アニメーション]を選択します。
- [ポジション リプレゼンテーションをアニメーション]ダイアログ ボックスで、ポジション リプレゼンテーションの始点と終点を指定し、時間を指定します。瞬時のアクションの場合、[開始]は現在の状態のままにとどまり、モデルが現在の状態から指定された終了状態に移行してからアニメーションが継続されます。
[加速]タブで速度を設定するか、[一定速度]を選択すると、アニメーション アクション全体で速度が一定になります。
注: 瞬時のアクションの場合、[開始]は現在の状態のままにとどまり、モデルが現在の状態から指定された終了状態に移行します。瞬時のアクションはタイムライン ウィンドウの別の行に表示されます。別のポジション リプレゼンテーション アニメーションを重複して作成することを避けるため、編集できるのは Pos1 のみです。 - [OK]をクリックします。
- 適切な場合は、使用する照明スタイル、シーン スタイルおよびカメラを指定して、アニメーションをレンダリングします。
- コンポーネントに複数のアクションがある場合、ポジション リプレゼンテーション アニメーションは他の種類のアクションよりも優先されます。
- ポジション リプレゼンテーションをアニメーション コマンドはパターンのオーバーライドをサポートしていません。
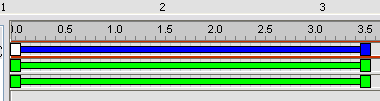
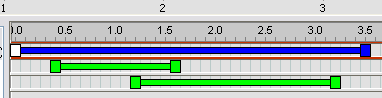
- ポジション リプレゼンテーションは、その子のコンテナとして動作します。ポジション リプレゼンテーションをコンテナとしてアニメーション表示したり、コンテナ操作の限度内で子に調整を加えることができます。タイムライン エディタを使って、親の範囲内で子を編集します。ポジション リプレゼンテーションの始点または終点を超えて子をドラッグする場合、子と一緒に親もドラッグし、両方が編集されます。
編集中のポジション リプレゼンテーション。子アクション(緑色)は親(青色)と同じ長さです。

子アクション後に、ポジション リプレゼンテーションは修正されました。

- ポジション リプレゼンテーションで、オブジェクトの 1 つのオカレンスをアニメーション表示することもできます。
- ポジション リプレゼンテーションを任意のレベルにネストしてアニメーション表示することができ、ネストされたポジション リプレゼンテーションと最上位アセンブリの間のレベルは柔軟に変更できます。
ネストされたポジション リプレゼンテーションは、最上位アセンブリ内でアクティブである必要があります。
アニメーション ブラウザでネストされたポジション リプレゼンテーションのノードには必要な情報だけが表示されます。ツールチップにネストされたポジション リプレゼンテーションを含むアセンブリの名前が表示されます。
ネストされたポジション リプレゼンテーションを参照する中間のポジション リプレゼンテーションがあれば、アニメーション ブラウザに表示されます。
アニメーション ブラウザの階層では、より最上位に近いポジション リプレゼンテーションによって影響がコントロールされます。
注: ネストされたポジション リプレゼンテーションを参照すると、アニメーション表示されるポジション リプレゼンテーションのパフォーマンスが若干低下することがあります。レンダリング出力には影響しません。
[ライト アニメーション]

照明スタイル、スタイル内の個々のライト、およびローカル ライトをアニメーションにすることができます。アニメーション表示されたライトはアニメーション ブラウザに表示されます。ライトをアニメーション表示するときは、ある種のパラメータ、つまり位置、ターゲット(スポットのみ)、色、などを使用できます。アニメーション表示されたその他のオブジェクトと同様に、右クリック メニューを通じて、またはタイムライン内のアクション バーをダブルクリックすることにより、タイムライン内のライト アニメーション アクションを編集できます。
![]() 照明スタイルをアニメーションにする
照明スタイルをアニメーションにする
- アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。
- タイムライン スライダを、アニメーション表示される照明スタイルの終了時点に設定します。
- [照明スタイル]を右クリックし、[ライト アニメーション]をクリックします。[ライト アニメーション]ダイアログ ボックスが表示されます。
- [定義]をクリックします。照明スタイルの位置を編集します。その位置はアニメーション アクションの終了時点を表します。たとえば、照明スタイルが A 点から B 点へ移動する場合は、位置を編集してライトを B 点に置きます。
- 必要に応じて、ダイアログ ボックスでアニメーション時間の設定を変更します。
- [加速]タブで、[一定速度]を選択するか、アニメーション アクションに適した設定を選択します。
- [OK]をクリックします。アクションがタイムラインに挿入されます。
- 照明スタイルのアニメーション表示が完了したら、タイムラインの再生コントロールを使用するか、アニメーションをプレビュー レンダリングすることにより、アニメーションを表示できます。
スタイルでライトをアニメーション表示する
- アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。
- タイムライン スライダを、アニメーション表示されるライトの終了時点に設定します。
- シーン ブラウザでライトを右クリックし、[ライト アニメーション]をクリックします。[ライト アニメーション]ダイアログ ボックスが表示されます。
- [定義]をクリックします。ライト位置を編集します。その位置はアニメーション アクションの終了時点を表します。たとえば、ライトが A 点から B 点へ移動する場合は、位置を編集してライトを B 点に置きます。
- 必要に応じて、ダイアログ ボックスでアニメーション時間の設定を変更します。
- [加速]タブで、[一定速度]を選択するか、アニメーション アクションに適した設定を選択します。
- [OK]をクリックします。アクションがタイムラインに挿入されます。
- ライトのアニメーション表示が完了したら、タイムラインの再生コントロールを使用するか、アニメーションをプレビュー レンダリングすることにより、アニメーションを表示できます。
ローカル ライトをアニメーション表示する
- アニメーション タイムラインがまだ表示されていない場合は、[レンダリング]タブの[アニメーション]パネルで[アニメーション タイムライン]をクリックします。
- タイムライン スライダを、アニメーション表示されるローカル ライトの終了時点に設定します。
- シーン ブラウザで、[ローカル ライト]フォルダ内のローカル ライトを右クリックし、[ライト アニメーション]をクリックします。[ライト アニメーション]ダイアログ ボックスが表示されます。
- [定義]をクリックします。ローカル ライトの位置を編集します。その位置はアニメーション アクションの終了時点を表します。たとえば、ライトが A 点から B 点へ移動する場合は、位置を編集してライトを B 点に置きます。
- 必要に応じて、ダイアログ ボックスでアニメーション時間の設定を変更します。
- [加速]タブで、[一定速度]を選択するか、アニメーション アクションに適した設定を選択します。
- [OK]をクリックします。アクションがタイムラインに挿入されます。
- ローカル ライトのアニメーション表示が完了したら、タイムラインの再生コントロールを使用するか、アニメーションをプレビュー レンダリングすることにより、アニメーションを表示できます。