Biped uses color coding for IK keys in three places: Track View, Track Bar, and when trajectories are displayed in the viewports. Also, depending on the types of keys, trajectories themselves can be color coded. The color coding helps you visualize when IK and FK are in use, and the transitions between them.
This topic describes color coding of non-COM tracks. For information about COM key color coding, check here.
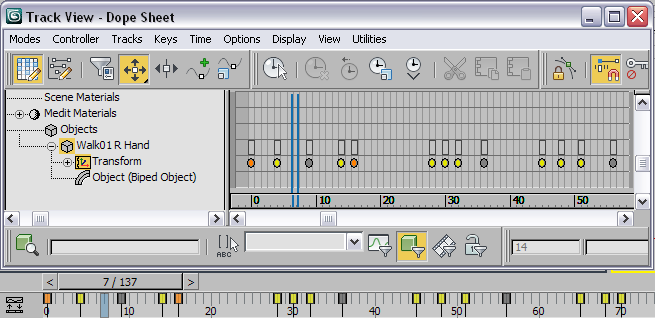
Color-coded Keys in Track View and on the Track Bar
Biped IK keys as displayed in Track View and on the track bar use the following color scheme:
- Orange for planted keys
- Yellow for sliding keys
- Blue for body-space IK keys with a nonzero value for IK Blend
All other keys use the default color: gray.

Color-coded biped keys in Track View and on the track bar
Visualizing Pivot Trajectories and Keys
To view trajectories for Biped parts in the viewports, go to the Motion panel and on the Biped rollout  Modes And Display sub-rollout, or on the Key Info rollout, turn on Trajectories.
Modes And Display sub-rollout, or on the Key Info rollout, turn on Trajectories.
-
 Trajectories
Trajectories -
Shows and hides trajectories for the selected biped object. You can edit keys on the biped's horizontal and vertical track by turning on Trajectories, turning on Sub-Object, selecting the horizontal or vertical center of mass track, and transforming keys in the viewports.
- You can bend the horizontal center of mass trajectory around selected horizontal keys by using the Bend Horizontal spinner in the Keyframing Tools rollout.
- Display trajectories to view how parameter changes in the Key Info rollout affects the biped motion. Changing Tension, Continuity, and Bias in the Tcb group affects the trajectory around the current key. Changing the value of IK Blend for a hand or foot will affect the trajectory between keys.
- Leave Trajectories on and turn on Show Buffer Trajectories on the Motion Capture rollout to compare a raw motion capture trajectory with the filtered trajectory on the biped. This assumes a motion capture file has been loaded.
- Changing Dynamics Blend for a center of mass vertical key or changing the value of GravAccel will change gravity in a foostep animation and will therefore affect the trajectory.
To make Biped pivots easier to interpret and manipulate, Pivot trajectories and their keys are represented in the viewport during IK periods and display in the color of the associated key type:
-
 Orange for planted keys
Orange for planted keys -
 Yellow for sliding keys
Yellow for sliding keys -
 Blue for body-space IK keys
Blue for body-space IK keys
 IK section, choose Body. Or you can convert an FK key that's already set to Body by increasing its IK Blend value above 0.0.
IK section, choose Body. Or you can convert an FK key that's already set to Body by increasing its IK Blend value above 0.0. During FK periods the node trajectory and its keys display in purple (the same keys are gray on the track bar).
During FK/IK blend periods the trajectory of the resulting blend is displayed and its color is determined by the amount of the blend; for example, a blend of 0.5 to a sliding key results in a trajectory that is a 50:50 blend of yellow and purple.
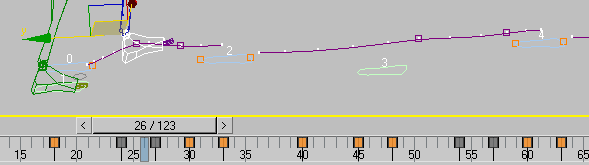
Because pivots are located in all extremes of the hands and feet, their trajectories are discontinuous when both FK and IK periods are employed. The following figure shows a simple example of this. During the planted IK periods, the pivot trajectories show just the keys on the heel and toe (because the keys are planted, each pivot stays in place), and during the FK periods the trajectories are derived from the foot’s node pivot location. This gives you more-detailed information about the animation that is driving the foot.

Footstep trajectory
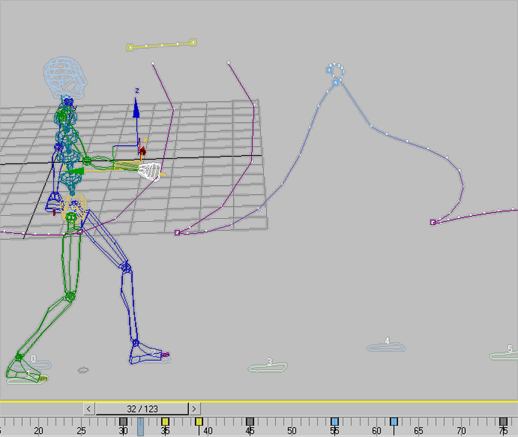
In following illustration, while the biped walks, the right hand reaches up to touch something in IK, as shown by the yellow trajectory, made by two sliding IK keys. Later, the biped touches its own face, using body space IK, as shown by the bright blue keys. The color transition in the trajectory from purple to blue indicates a changing blend from FK to body-space IK, showing the interpolated value of the IK Blend parameter.

Hand trajectory
Following is a chart showing the result of going from one key type to another. the last three rows of the chart show transitions between object and body space that produce pure FK. In the past, it was hard to know what type of trajectory these combinations produced. The new trajectory colors clarify the result.
In the chart, the letters have the following meanings:
- O: object space
- B: body space
- IK: a key where IK Blend
 0. It is always accompanied by the space: O or B.
0. It is always accompanied by the space: O or B. - FK: a key where IK Blend = 0, no matter what space it’s in
| From -> To | Result | Trajectory Drawn | Trajectory Color |
| OIK -> OIK | OIK | Pivot | Yellow |
| BIK -> BIK | BIK | Node | Blue |
| FK -> FK | FK | Node | Purple |
| BIK -> BFK | BIK/BFK blend | Node | Blue -> Purple |
| OIK -> OFK | OIK/OFK blend | Node | Yellow -> Purple |
| OIK -> BIK | FK | Node | Purple |
| OIK -> BFK | FK | Node | Purple |
| BIK -> OFK | FK | Node | Purple |