[パス変形](PathDeform)ワールド空間モディファイヤは、シェイプ スプラインまたは NURBS カーブのパスに基づいてオブジェクトを変形します。「インタフェース」で説明する例外を除き、このワールド空間モディファイヤは、オブジェクト空間の[パス変形](PathDeform)モディファイヤと同様に動作します。
手順
次に示す最初の 2 つの例は、[パス変形](PathDeformPath Deform (WSM))モディファイヤを使用する場合と[パス変形(WSM)](Path Deform (WSM))モディファイヤを使用する場合について、向きの基本的な違い、およびオブジェクトとそのパスの関係を示しています。

例: [パス変形](PathDeform)モディファイヤを使用してテキストを曲げるには:
- トップ ビューポートで、半径が 100 単位の円を作成します。
- フロント ビューポートで、6 ~ 7 文字で、サイズ 25 のテキスト シェイプを作成します。
- [押し出し](Extrude)モディファイヤをテキスト シェイプに適用し、[量](Amount)を -5.0 に設定します。
- メイン ツールバーで、[参照座標系](Reference Coordinate System)を[ローカル](Local)に設定します。
押し出されたテキスト オブジェクトの座標軸を見てみると、その Z 軸がワールド空間では後ろから前に向いているのがわかります。
- [パス変形](PathDeform)オブジェクト空間モディファイヤをテキスト オブジェクトに適用します。[パスを選択](Pick Path)ボタンをクリックしてから、円を選択します。
円形のギズモが表示されます。円はテキスト オブジェクトのローカル Z 軸を通ります。その向きのために、効果は小さいものの、トップビューから見るとくさび形に少し変形していることがわかります。
- [パス変形軸](Path Deform Axis)領域で、[Y]オプション、次に[X]オプションを選択します。
指定した軸を通過するように円のギズモが回転し、回転するたびにテキスト オブジェクトは変形していきます。
- [パーセント](Percent)編集ボックスを調整してその効果を確認し、次にそれを 0 (ゼロ)に設定します。[ストレッチ](Stretch)、[回転](Rotation)、[ツイスト](Twist)にも同じ手順を繰り返してから、すべて元の値に戻します。 ヒント: [ツイスト](Twist)と一緒に Ctrl キーを使用すると、効果を増幅させることができます。
- [反転](Flip)をオンにして、パスの方向を切り替えてからオフにします。
- [ギズモ](Gizmo)サブオブジェクト レベルに移動し、ギズモ パスを任意の場所へ移動します。
テキスト オブジェクトは、ギズモに対する相対位置によってさらに変形します。
- 元の円シェイプを選択し、その半径を変更します。
ギズモはシェイプ オブジェクトのインスタンスであるため、テキスト オブジェクトの形が変ります。
例: [パス変形](PathDeform)ワールド空間モディファイヤを使用するには:
- テキスト オブジェクトを選択し、次にスタックから[パス変形](PathDeform)モディファイヤを削除します。
- [パス変形(WSM)](Path Deform (WSM))モディファイヤを適用します。
- [パスを選択](Pick Path)をクリックし、円を選択します。
テキスト オブジェクトが、ワールド空間内で反転し、移動します。パスとオブジェクトの間にオフセット距離があるため、方向および変形を分析することは困難です。
- [パスに移動](Move to Path)をクリックします。
テキスト オブジェクトが変換されて、そのローカル Z 軸はパスに整列し、その位置はパスの最初の頂点になります。
次の手順で、テキスト オブジェクトを円の前に出して、フロント ビューポートでテキストを読めるように、さまざまなコントロールを使用してテキスト オブジェクトの方向を調整します。
- [パス変形軸](Path Deform Axis)領域で X 軸を選択して、テキスト オブジェクトの長さ方向をパスに沿って配置します。
- [パーセント](Percent)編集ボックスを -25 に調整して、テキストを外側の前に出します。
- [回転](Rotation)編集ボックスを -90 に調整して、テキストがフロント ビューポートに向くようにテキストを回転させます。
 をオンにして、フレーム 100 に移動し、[パーセント](Percent)を -125 に設定します。
をオンにして、フレーム 100 に移動し、[パーセント](Percent)を -125 に設定します。 - アニメーションを
 再生して、テキストが円の周囲を動くのを確認します。
再生して、テキストが円の周囲を動くのを確認します。
この手順は、前の手順の続きです。
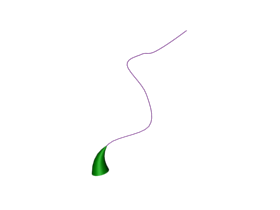
例: 植物のつるが成長するところを作成するには:
- [ライン](Line)ツールと、必要に応じて[編集可能スプライン](Editable Spline)を使用して、つるを成長させるパスを作成します。


- 円錐を作成し、[パス変形(WSM)](Path Deform (WSM))モディファイヤを適用します。
- パスを選択し、次に[パスに移動](Move to Path)をクリックします(円錐のローカル Z 軸の方向がパスに一致)。
- フレーム 100 に移動し、
 をオンにします。
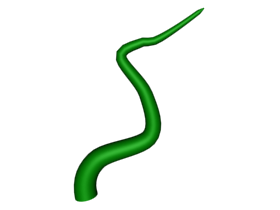
をオンにします。 - [ストレッチ](Stretch)の値を上げて、終端に達するまで、パスに沿って円錐をストレッチします。円錐には十分な高さセグメントがありませんが、手順 7 でその問題を解決できます。
 をオフにします。
をオフにします。 - モディファイヤ スタックで[円錐](Cone)をクリックし、ストレッチした円錐がパスに沿って滑らかになるまで[パラメータ](Parameters)ロールアウトで[高さセグメント](Height Segments)の設定値を増やします。
- アニメーションを再生します。
円錐がつるのようにパスに沿って成長します。
インタフェース
これはオブジェクト空間モディファイヤではなく、ワールド空間モディファイヤなので、オブジェクトはワールド空間座標で影響を受け、さらにオブジェクトに対するパスの相対位置によっても影響を受けます。したがって、パスに対してオブジェクトを変換したり、その逆に変換した場合は、変形に影響があります。
一般的に、この[パス変形](PathDeform)ワールド空間モディファイヤでは、オブジェクトをパスの方に移動している間、パスは元の位置にとどまっているのに対し、[パス変形](PathDeform)オブジェクト空間モディファイヤでは、パスをオブジェクトの方に移動している間、オブジェクトは元の位置にとどまっています。

次の項目以外のパラメータについては、[パス変形](PathDeform)モディファイヤを参照してください。
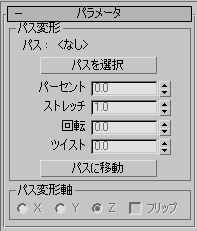
[パス変形](PathDeform)領域
- パスに移動
-
オブジェクトをその元の位置からパスの始点まで移動します。
最初にパスを選択すると、パスの最初の頂点からオブジェクトの位置までのオフセット距離に基づいて、パスによってオブジェクトが変形されることに注意してください。したがって、たとえば[パーセント](Percent)編集ボックスを調整すると、結果オブジェクトはオフセット距離に基づいて歪むことになります。
重要: [パスに移動](Move To Path)ボタンを使用すると、オブジェクトに変換が適用されます。この変換は後でパス変形のバインドをオブジェクトから削除しても削除されません。ただし、この変換は、実行直後であれば、元に戻すことができます。注: [パスに移動](Move To Path)を実行するときに、[オート キー](Auto Key)ボタンがオンになっていると、変換キーが作成されます。