General Node Properties
All the properties listed here are accessible on any node subclass.
Unless otherwise noted, these properties can not be animated.
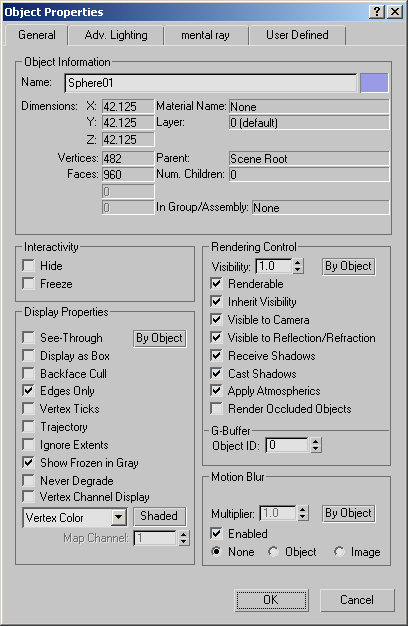
Object Information Properties
Get or set the scene object's name.
Access the base object in a scene node. This has relevance in nodes that have modifiers present that change the node type as it is processed up the stack. For example, a line with an extrude modifier starts out as a Shape and turns into an Editable Mesh at the top of the stack, its so-called world state. The baseObject property gives you access to the base object in the modifier stack. Because the classOf() function on scene node objects returns the class of the world state object (the top of the stack), you can use the baseObject property to determine the class of the original object used to create the node.
<node>.baseObjectis writable since 3ds Max 5.1.
Get or set the object's material.
Get or set the parent of the object. If the object is a top-level object, accessing the parent property will return undefined .
Setting this property has the effect of detaching <node> from its original parent and attaching it as a child of the specified node.
You can detach an object and make it a top-level object by assigning undefined to the parent property:
This yields a special array subclass, NodeChildrenArray . See NodeChildrenArray Values. A NodeChildrenArray can be accessed using normal MAXScript array indexing and can be sequenced over in a for loop or with collection-mapped functions,
You can get the number of children via the count property:
You cannot directly set a child by indexing into NodeChildrenArray , but you can append new children using the append() function and delete children using the deleteItem() function,
The ordering of child indexes corresponds to the ordering shown in the 3ds Max hierarchy view, which is the order in which the children were added to the parent.
For scene nodes or base objects that are Editable Mesh objects, or are convertable to Editable Mesh objects, this property yields a TriMesh containing a copy of the source object's mesh after any modifiers have been applied, but before any space warps have been applied. This property is read-only unless the scene node or base object is an Editable Mesh object, in which case the specified TriMesh replaces the base object. See Editable_Mesh : GeometryClass and TriMesh : Value for more information on TriMesh and Editable Mesh.
Layer Related Properties
When true , object visibility will be controlled by the Layer.
When true , Motion Blur will be controlled by the Layer.
When true , Rendering will be controlled by the Layer.
When true , the object will use the Layer's color. When false , the object's color will be used instead.
When true , the advanced lighting inclusion/exclusion will be controlled by the layer.
Target/LookAt Related Properties
Returns true if then node is the target of another object's LookAt controller, false if it is not. If the object is the automatically created target object of a light's or camera's LookAt controller, and you set this property to false , you can delete the target object without causing the light or target to be deleted.
Get a node that is looking at <node> , or set a node to look at <node> . This is the converse of the <node>.target property. If <node> is not the target of some object's LookAt controller, the value undefined is returned. If <node> is the target of more than one object, only one such object is returned. If this property is used to set <node> as the target of another object, a LookAt controller is automatically assigned to that object.
Get or set the target node for <node> 's LookAt controller. Returns undefined if there is no target or the node does not have a LookAt controller. If this property is used to set an object as the target of <node> , a LookAt controller is automatically assigned to <node> . Exercise care if you assign a node to the target property. When you specify a target object, 3ds Max stores with the target object the last object it was assigned as a target of. If you delete the target object, the behavior of 3ds Max is to also delete the object looking at it. If the target object is a targetobject class object, deleting an object looking at it will also delete the target object, even if another object is also looking at it.
Get or set the distance from the node to its target. Returns undefined if <node> does not have a target. Setting this property moves the target along the object-to-target vector to the distance specified.
Interactivity - Hiden / Frozen Properties
Get or set whether the node is flagged as hidden in the viewports. A node may be hidden even if this property is false . If the node is flagged as frozen and Hide Frozen Objects is on in the Hide rollout in the Display panel, the node will be hidden regardless of this property's value.
A node is hidden in the viewport if:
1. The node's hidden flag is set,
2. The node's layer hidden flag is set,
3. The node's category is hidden via Hide By Category, or
4. The node is frozen and Hide Frozen Objects is enabled
The node's isHidden property reflects a combination of conditions 1 and 2. The property returns true if either condition 1 or 2 is true . Setting the property to true sets the node's hidden flag. Setting the property to false clears both the node's and the node's layer's hidden flag.
Condition 2 can be handled by getting the node's layer and checking the layer's isHidden property using theNode.INodeLayerProperties.layer.isHidden
For handling Condition 3, see the hideByCategory structure added in 3ds Max 6.
Condition 4 can be handled by getting the node's frozen status using theNode.isFrozen and checking the maxOps.hideFrozenObjects property.
The node's isNodeHidden property reflects only condition 1 listed above. The property returns true if the node's hidden flag is set, false if not. Setting the property sets only the node's hidden flag.
This is a read-only property that returns true if any of the 4 conditions is true , that is, the node is hidden in the viewport for some reason.
Get or set whether the node is frozen in the viewports.
A node is frozen in the viewport if:
1. The node's frozen flag is set, or
2. The node's layer frozen flag is set
The node's isFrozen property reflects a combination of conditions 1 and 2. The property returns true if either condition 1 or 2 is true . Setting the property to true sets the node's frozen flag. Setting the property to false clears both the node's and the node's layer's frozen flag.
Condition 2 can be handled by getting the node's layer and checking the layer's isFrozen property using theNode.INodeLayerProperties.layer.isFrozen
This property reflects only condition 1 described above. The property returns true if the node's frozen flag is set, false if not. Setting the property sets only the node's frozen flag.
Display Related Properties
Get or set whether the node is selected.
Get or set whether the node is displayed in See Through mode in shaded viewports.
Get or set whether the node is displayed in box mode in the viewports.
Get or set whether all the node's edges are displayed in the viewports.
Get or set whether all the node's vertices will be displayed as ticks in the viewports.
Get or set whether the node's back faces are culled (not displayed) in the viewports.
Get or set whether the node's trajectory is displayed in the viewports.
Get or set whether the extents of the node is ignored when performing a zoom extents.
Get/Set whether the node will be displayed as gray when frozen.
Get or set the node's wireframe color
Get or set whether to display a wireframe representation of the hierarchical link(s) from the node to its children.
Get or set whether to display only the wireframe representation of the hierarchical link(s) for the node. Setting this property to true a lso sets showLinks to true .
Get or set whether to display the effect of assigned vertex colors for the node in shaded viewports.
Exposed by the INode Interface.
Get/set the vertex color display type.
Exposed by the INode Interface.
Get or set whether the vertex color display for the node is shaded in the viewports. When true , the colors are unshaded and appear in their pure RGB values. When false , the colors appear like any other assigned color in the viewports.
Returns true if the node has its dependent flag set, otherwise returns false . A node is dependent in the sense of 3ds Max 's Views/Show Dependencies mode. When the Modify panel is open, Show Dependencies will show all the nodes that are dependent on the current modifier or object being editing by highlighting them in green, and the dependent flag for the node is set. This property will always return false if the Modify panel is closed, or if Views/Show Dependencies is off. This property is read-only.
Rendering Related Properties
This is a boolean property (unlike its value as a signed float in the 3ds Max Track View) - true or on denotes visible, false or off invisible. Animate this property to control an node's visibility at render-time,
By default, there is no controller assigned to the visibility track. Accessing the .controller property of the visibility track will throw an error. In order to be able to add keys and manipulate them, there must be a controller assigned. Animating the property as shown above will force3ds Maxto assign a controller automatically. You can also assign a controller manually to the .visibility property:
The controller for this property is stored in the 1 st subAnim of the node. You can also access this controller (if existing) as:
You can also get a node's visibility controller using the getVisController() method.
Get or set whether the node is renderable.
Get or set whether the node inherits the visibility of its parent object (if any). This property parallels the Inherit Visibility property in an object's right-click Object Properties dialog.
Gets/Sets the node’s Visible to Camera option.
Exposed by the INode Interface.
Gets/Sets the node’s Visible to Reflection/Refraction option.
Exposed by the INode Interface.
Get or set whether the node receives shadows when rendered. This property parallels the Receive Shadows property in an object's right-click Object Properties dialog.
Get or set whether the node casts shadows when rendered. This property parallels the Cast Shadows property in an object's right-click Object Properties dialog.
Gets/Setswhether the node will be affected by atmospheric effects.
Exposed by the INode Interface.
Get or set whether to Render Occluded Objects behind the node. This property parallels the Render Occluded Objects property in an object's right-click Object Properties dialog.
Get or set the node's g-buffer Object ID channel value. Valid object ID values in 3ds Max range from 0 to 65535. This property parallels the G-Buffer Object Channel property in an object's right-click Object Properties dialog.
Motion Blur
Get or set the node's image motion blur multiplier value. The controller for this property is stored in the 6 th subAnim of the node. You can access this controller as:
You can also get and set a node's imageMotionBlurMultiplier controller using the getImageBlurMultController() and setImageBlurMultController() methods.
Get or set whether motion blur is enabled for the object. This property parallels the Motion Blur Enabled property in an object's right-click Object Properties dialog.
Get or set the motion blur on/off controller used for the node.
Get or set the type of motion blur to be used for the node. Valid parameter values are: #none , #object , and #image . For backward compatibility, this property can also be set to false for none or true for object motion blur. This property parallels the Motion Blur type specified in an object's right-click Object Properties dialog.
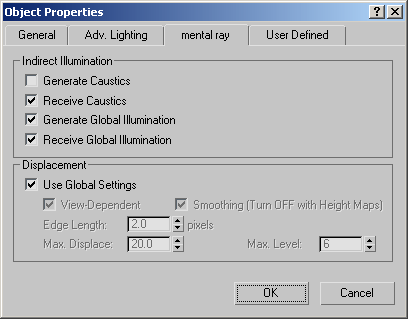
mental ray Indirect Illumination Properties

Get or set whether the node generates caustics. Caustics are not supported by the 3ds Max scanline renderer.
Get or set whether the node receives caustics. Caustics are not supported by the 3ds Max scanline renderer.
Get or set whether the node generates global illumination. Global illumination is not supported by the 3ds Max scanline renderer.
Get or set whether the node receives global illumination. Global illumination is not supported by the 3ds Max scanline renderer.