The animation process is the method by which an animator simulates movement in a sequence by displaying a series of pictures, or frames. Traditional animation and computer-generated 3D animation are similar, but differ in some fundamental ways.
Keyframing is the recording of a parameter’s value at a specific moment in time, advancing the time, then recording the value again. The computer determines what has occurred between the recorded values, and fills in the blanks between keyframes.
Animation simulates movement through a sequence of changing images in a scene. The scene holds all the elements of the animation, and can contain one or multiple objects.
Traditional and computer-generated animation
In traditional animation, animators draw or paint individual pictures for the most important actions in a sequence. The action between these key points is filled in with other pictures. The process of filling in the action between key points is referred to as in-betweening or tweening.
Once all the pictures are added, they are joined together in a sequence to complete the animation. When the animation plays, the viewer sees continuous movement. This is because the eye does not differentiate between the separate images, and sees only one image creating the illusion of continuous motion.
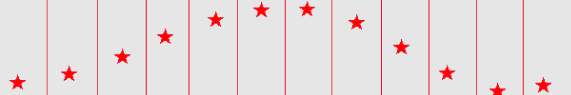
A simple example of one of the oldest forms of animation is the “flip book”. The flip book consists of a series of pages, each page containing a picture subtly different from the previous picture.
For example, in the following illustration, each star represents a separate picture. Flipping through the pages creates the illusion of the star moving up and down.

Successive images in a “flip book” animation
Animators using 3D software also emphasize key action points in a sequence at specific points in time (frames) by setting a mark called a keyframe.
However, unlike traditional animation, the computer software simplifies the animation process by automatically filling in the action between the keyframes with in-between frames. This process, called interpolation, is what lets you perceive smooth, continuous motion when you play your animation.
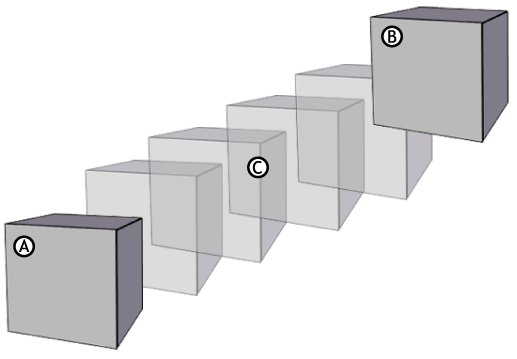
For example, the following illustration shows the interpolation of a simple animation that starts with only two keyframes. The first keyframe marks the cube’s position at the beginning of the animation, and the second keyframe marks the location of the cube at the end of the animation.
The computer program adds the additional frames between the two keyframes to provide the illusion of smooth, continuous motion when the animation plays.

Simple animation A. Keyframe on frame 0 B. Keyframe on frame 10 C. Interpolation adding frames between the keyframes
In MotionBuilder, you can set keyframes manually, or you can use motion capture data. You can also use poses, constraints and devices to create animation.
For example you can use services, such as joysticks and mouse, let you animate objects.