Every dialog in Data Standard is based on a file with the extension .XAML (Extensible Application Markup Language ). Customize the Data Standard dialog by modifying the XAML file.
Overview
XAML files describe the layout of the Data Standard dialog, including which controls (label, text-box, combo-box, etc.) are used, and to which CAD or Vault properties the controls are bound.
XAML files are XML files, and can be edited with any text/XML editor. A good choice for a free XML editor is the Microsoft XML Notepad or any other editor that can format XML. Autodesk recommends Visual Studio (Express or higher) for the best editing experience. Since the XAML syntax is case sensitive, it is best to use an editor that will support capitalization and catch typos.
Edit the XAML file if a Data Standard dialog needs to show more, less, or different information. The PS1 files located in the Configuration folder control dialog behavior.
This topic provides a brief description of the most used controls. More information on these controls as well as other controls can be found on the Microsoft help pages.
Anatomy of a XAML File
Each XAML file has different sections: the Resource, Style, and controls sections are most used.
In the Resource section, there are definitions that are reused in the controls sections. For instance, if your company color is green, you can define that all text displayed on the controls is green.
Triggers are located in the Style section. Triggers define how a control looks or behaves, depending on the given situation (e.g., creating a new record or editing an existing one). However, more complex behaviors are defined in the PS1 files.
The controls section, or layout area, usually starts with the control <Grid>. The grid splits the dialog into rows and columns, like an Excel table. Combine and split cells as required by your design. In each cell, you can place one or more controls, such as labels, for simple text or text-boxes for text input.
Layout
The layout of a XAML file is similar to a table, with rows and columns. This makes the dialog and its controls dynamic, which means that if you resize the window with the mouse, the controls automatically resize too. You can also work with fixed coordinates, but in this case, when the dialog is resized by the user, or some users have a larger windows font configured, the controls in the dialog remain at their coordinates and potentially overlap or do not consume the available space in the dialog. For this reason, Autodesk recommends using the table approach and letting every control expand inside the defined cell.
Since your dialog is like a table, when you design the dialog, think of how many columns and rows you need. Usually two columns are fine: one left with a fixed width for the labels and one right with a dynamic width for the controls. This is also how the default dialogs are made. Depending on how many rows you need, according row definitions are defined in the grid. Every control inside the Grid has a reference to the row and column (always starting with 0), so that the control is shown accordingly.
Syntax
In XML and XAML, every keyword is embedded in age brackets (<keyword>). Usually a definition block starts with a keyword, such as <Grid>, and ends with the same keyword prefixed with a slash, like </Grid>. In the case of a single line statement, you may also see this syntax: <Label ... />. Further attributes of the keyword, or further keywords nested inside, define the structure of the dialog. XAML is case-sensitive, so pay attention on the upper/lower cases.
Most Used Controls
Grid
The Grid is a layout panel that controls everything in a tabular structure of rows and columns. All cells (a cell is unique by its combination of a row and a column) can contain multiple controls, like labels and text boxes.

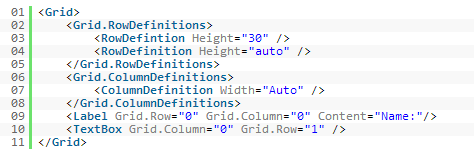
This is the basic structure of a grid. The grid requires rows, which you define in the Grid.RowDefinition part. Height 30 defines a fixed value for the height and cannot be changed afterwards. The value "auto" gives the row a dynamic height, so it can be thicker or thinner, depending on the controls. The same values apply to the Column width.
After defining your rows and columns, you can add controls, such as labels and text boxes. Controls must be attached at the two properties: Grid.Column and Grid.Row. These properties define the location of the control in the grid. The first row is 0, so the second row is 1, etc.
Label
Labels are field names that the user cannot edit. They contain text indicating what the label is for, so the user knows which type of value has to be inserted in the corresponding text box or combobox. For example, a label called Comments might be located beside an empty text box. The user would know to provide any comments in that text box.
The Label has a Content property. This property is the text that is displayed for the label.
<Label Content="sample" Grid.Row ="0" Grid.Colum="0"/>
In the default dialogs are code strings like this <Label Content="{Binding UIString[LBL2]}" ....> , where the Content is bound to a localized text. This syntax is used when the dialog shows text in different languages. If your project needs only one language, then set the text that you want to show. If the dialog needs to be localized, use the localization syntax. See Localization for more information.
TextBox
- Text–The initial text that you want to display in your text box as a sample. If you write content="Enter Comments Here", the text box shows Enter Comments Here when the dialog opens.
- Name–Sets the identifying name of the element. The name provides a reference so that code, such as event handler code, can refer to it.
Text boxes are fields that the user can edit. Data Standard can read the entered value and use it for other operations.
<ComboBox Name="MaterialCombo" Text="{Binding Prop[Cost].Value}" Grid.Column="3" Grid.Row="6" ItemsSource="{Binding Prop[Cost].ListValues}"/>
Button
A button is a user interface element that provides the user a simple way to trigger an event, such as Search or Save. The button needs the Command property. This Command property identifies which action gets executed when the button is clicked.
<Button Command="{Binding PsCmd[MyCommand]}" Grid.Column="1" Margin="0,5,0,5" Width="80">Click</Button>
The Command is bound to the PsCmd keyword which helps link the command action with the given PowerShell function. It is possible to pass arguments to the function using the CommandParameter="my args" attribute. The argument will then be available within the function as $dsParam variable.
Binding
To use one of these components to control or change a Vault file property, you need to understand "{Binding Prop[myProp ].Value}".
Binding lets you map values to certain CAD or Vault properties. For example, you can bind the text of a Text Box to the Title property so that every time something is entered in this particular text box, the Title property is automatically updated. Binding is a great way to automate property changes, leaving less work for the end user
Prop[ ] is an essential function for binding. With it, you can access the properties of a file (CAD and Vault) or according object (folder, item, custom object, etc.). If you want to map a text box to the property Engineer, write <TextBox text="{Binding Prop[Engineer].Value}"/>. When the text box is created, Prop[ ] returns the value of that property. Every time the text box gets updated, it notifies the Prop[ ] function which writes the new value to the mapped file property.
Editing XAML Files with Visual Studio
You can use Visual Studio to edit the .xaml file. Visual Studio helps you place your elements and helps you avoid spelling mistakes.
- After Visual Studio is installed, launch the application and click the New Project field.
- Select the WPF Application and give the new project your desired name and location. You should also set the default path, so if you want to change the Data Standard dialog more than one time you can always use that project again.
Now that you are in your new project, you should see a MainWindow.xaml tab, MainWindow.xam.cs tab, and others. You do not need the tabs, just the environment provided to edit the .xaml file. For the purposes of editing the .xaml, you want to link to the .xaml file. There is no need to bring the .xaml into the project.
- Right click on the project in Solution Explorer and move it to Add>Existing Item.
- Browse to the .xaml file in Solution Explorer and select Add as Link.
Note: If you do not see the .xaml file, change the file type above the Add button.
- Once you see the .xaml file in Solution Explorer, double-click on it.
An Error called Problem Loading displays.
- In the error list at the bottom of your Visual Studio window, locate the error that says that assemblies and properties or resources aren't found.
- Go to Solution Explorer and right-click on References.
- Select Add References.
- Select the Browse tab and search for:
- dataStandard.UI.DLL at this path: C:\ProgramData\Autodesk\Inventor 2018\Addins\Data Standard. Select it and click OK.
- CreateObject.DLL at this path: C:\ProgramData\Autodesk\Vault 2018\Extensions\Data Standard. Select it and click OK.
- Autodesk.Connectivity.Webservices.DLL at this path: C:\Program Files\Autodesk\Vault 2018\ . Select it and click OK.
- If changes are for CAD, select the .cfg file that you want to modify in the Solution Explorer.
The dialog displays in the design window. You can select an area in the dialog and Visual Studio jumps to that part in your xaml file. Begin inserting or modifying fields. See Data Standard Dialogs for more information.
Add a Field to the Dialog
- Decide where to add the new field. In which row and column should the new property show up?
- Add a new row in the grid so that the control can be placed at that position. If a new column is needed, add a column. Go in the XAML file at the Grid control which contains the new control. For that Grid you will find <Grid.RowDefinitions> and <RowDefinition .../>. Add an additional <RowDefinition/> where you want the new row displayed. Set the property Height to the according value, either a fixed value or auto (for minimal space) or * (for maximal space).
- Add the control, such as a Label and TextBox, inside the <Grid> area near the other controls. With the attributes Grid.Row and Grid.Column you can define at which row and column the control is placed. Also define the bindings for the control, so that data can flow between the control and the property. If changes are intended for CAD, you must also configure the property in the according CFG file.
- When adding a new row, all controls that were on the same row number and below must be moved down by incrementing their Grid.Row attribute.