There are a number of ways to override the display of an element.
It may not always be clear which method of override takes priority over another method, that is, which method "wins" in determining the display of the element. The following list may not cover every scenario, but it includes some common overrides. (1 is the highest priority and 10 is the lowest priority.)
 Linework Tool
Linework Tool
 Override Graphics in View
Override Graphics in View By Element
By Element Halftone
Halftone
 Graphic Display Options - Silhouette Edges
Graphic Display Options - Silhouette Edges
 Override Graphics in View
Override Graphics in View By Element
By Element
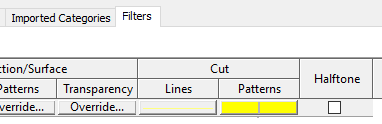
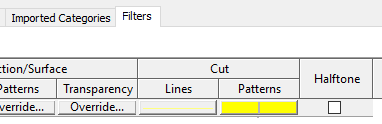
 View Filters
View Filters
 View Depth - Beyond Line Style
View Depth - Beyond Line Style
 Phasing Graphic Overrides
Phasing Graphic Overrides
 Visibility/Graphic Overrides
Visibility/Graphic Overrides Override Host Layers
Override Host Layers Cut Line Styles
Cut Line Styles
 Visibility/Graphic Overrides
Visibility/Graphic Overrides Projection/Cut Lines
Projection/Cut Lines
 Project Object Styles
Project Object Styles
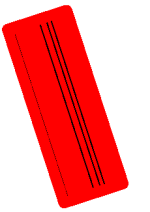
The following example illustrates these overrides in a wall element:


Understanding the Effect of Multiple Overrides
A wall has the following overrides:
- Visibility/Graphic Override for the Walls category for the view
- Override Graphics in View
 By Element for the wall instance
By Element for the wall instance
- Phasing graphic override
- View filter overriding the graphics for walls over a specific thickness
With the 4 overrides defined, the element override on the wall instance is visible because it is the highest in the hierarchy:




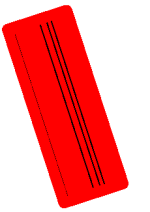
Remove the element override and the view filter is visible:




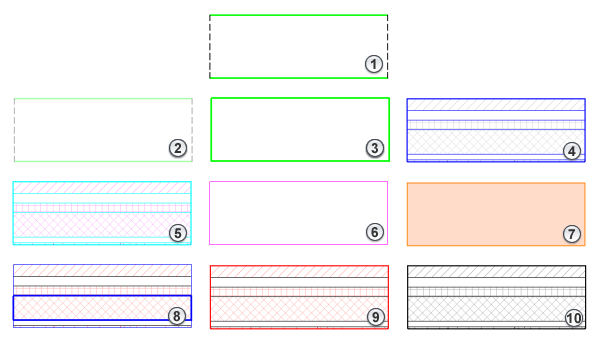
Remove the view filter and the phasing graphic override is visible:




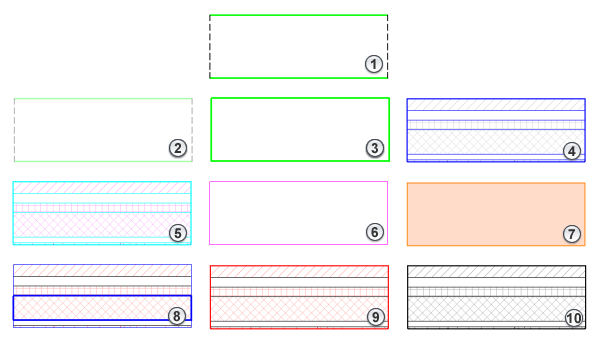
Change the phase filter of the view and the Visibility/Graphic override for the Walls category is visible: