The Properties palette is a modeless dialog where you can view and modify the parameters that define the properties of elements.
Opening the Properties Palette
When you start Revit LT for the first time, the Properties palette is open and docked above the Project Browser on the left side of the drawing area. If you subsequently close the Properties palette, you can reopen it using any of the following methods:
- Click Modify tab
 Properties panel
Properties panel
 (Properties).
(Properties).
- Click View tab
 Windows panel
Windows panel User Interface drop-down
User Interface drop-down Properties.
Properties.
- Right-click in the drawing area, and click Properties.
You can dock the palette to either side of the Revit LT window and resize it horizontally. You can resize it both horizontally and vertically when it is undocked. The display and location of the palette will persist from one session to the next for the same user. Use Crtl+Scroll to zoom in the Properties Palette.
Using the Properties Palette
Typically you keep the Properties palette open during a Revit LT session so that you can do the following:
- Select the type of element you will place in the drawing area, or change the type of elements already placed, using the Type Selector.
- View and modify the properties of the element you are placing or of elements selected in the drawing area.
- View and modify the properties of the active view .
- Access the type properties that apply to all instances of an element type.
- Sort the project parameters alphanumerically.
If no tool for placing elements is active, and no elements are selected, the palette displays the instance properties for the active view. (You can also access the instance properties of a view by selecting it in the Project Browser.

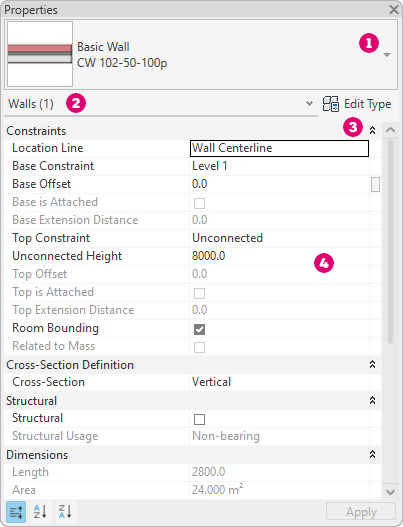
- Type Selector
- Properties filter
- Edit Type button
- Instance properties
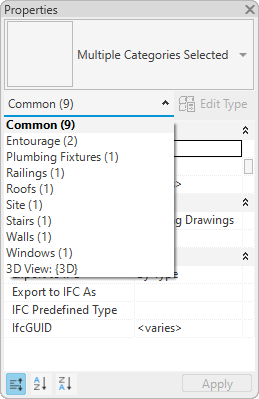
Properties filter
Immediately below the Type Selector is a filter that identifies the category of the elements a tool will place, or the category and number of elements selected in the drawing area. If multiple categories or types are selected, only the instance properties common to all display on the palette. When multiple categories are selected, use the filter’s drop-down to view only the properties for a specific category or for the view itself. Selecting a specific category does not affect the overall selection set.

Edit Type button
Unless elements of different types are selected, the Edit Type button accesses a dialog where you can view and modify the type properties of the selected element (or those of the view, depending on how the Properties Filter is set.
 Properties panel
Properties panel
Instance properties
In most cases (see exceptions in note below), the Properties palette displays both user-editable and read-only (shaded) instance properties. A property may be read-only because its value is calculated or assigned automatically by the software, or because it depends on the setting of another property. For example, a wall’s Unconnected Height property is only editable if the value of its Top Constraint property is Unconnected. For specific dependencies, see the instance property descriptions for individual element types.
 Properties panel
Properties panel