
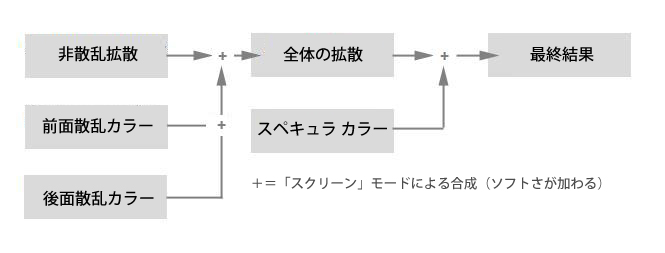
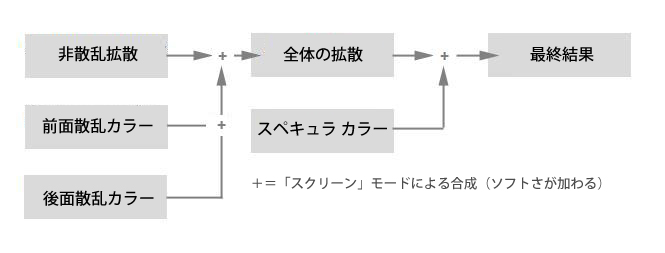
カラーのフロー
実際の用途には、付属のフェノメナで十分なことが多いので、付属のフェノメナを最初に説明します。経験豊富なユーザは、これらをテンプレートしてオリジナルのフェノメナを作成したり、高度なトピックで説明するコンポーネント シェーダを使用したりすることができます。これらのフェノメナは入力パラメータを論理グループにグループ化するための構造を使用します。この論理グループは、mental ray の各種 OEM 統合のユーザインタフェースによって、自動的にグループ化されます。
このフェノメナは(明示的に指定しない限り)自動的に必要なライトマップを生成し、ライトマップデータを入力し、サブサーフェス スキャタリングを使用した一般的な半透明のオブジェクトとしてオブジェクトをシェーディングします。散乱は 2 つに分けて行われ、1 つはオブジェクトの前面、もう 1 つはオブジェクトの面について行います。
シェーダはいくつかのライトの成分を重ね合わせること(misss_fast_shader 参照)によって動作し、最終結果を得ていると言うこともできます。以下の法則を念頭においておきましょう。

material "misss_fast_simple_phen" (
color texture "lightmap",
color texture "depthmap",
string "lightmap_group",
scalar "lightmap_size",
integer "samples",
shader "bump",
struct "d" {
color "ambient",
color "overall_color",
color "diffuse_color",
scalar "diffuse_weight",
color "front_sss_color",
scalar "front_sss_weight",
scalar "front_sss_radius",
color "back_sss_color",
scalar "back_sss_weight",
scalar "back_sss_radius",
scalar "back_sss_depth"
},
struct "s" {
color "specular",
scalar "exponent"
},
struct "a" {
scalar "lightmap_gamma",
boolean "indirect",
scalar "scale_conversion",
scalar "scatter_bias",
scalar "falloff",
boolean "screen_composit"
},
integer "mode",
array light "lights")

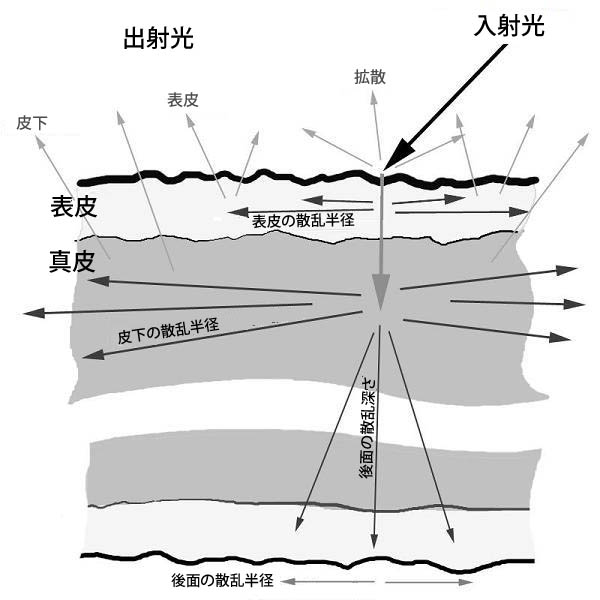
レイヤにおけるスキンのシミュレートは、最上位の反射光沢レイヤ(鏡面反射性およびサーフェスの非散乱 Lambert 拡散反射に使用)、二重レイヤのサブサーフェス スキャタリング(表皮とその下のレイヤ(ここでは集合的に「皮下」と呼びます)における散乱をシミュレート)、後面からの「貫通」散乱によって実現されます。
material "misss_fast_skin_phen" (
color texture "lightmap",
color texture "depthmap",
string "lightmap_group",
scalar "lightmap_size",
integer "samples",
shader "bump",
struct "d" {
color "ambient",
color "overall_color",
color "diffuse_color",
scalar "diffuse_weight",
color "front_sss_color",
scalar "front_sss_weight",
scalar "front_sss_radius",
color "mid_sss_color",
scalar "mid_sss_weight",
scalar "mid_sss_radius",
color "back_sss_color",
scalar "back_sss_weight",
scalar "back_sss_radius",
scalar "back_sss_depth"
},
struct "s" {
scalar "overall_weight",
scalar "edge_factor",
color "primary_spec_color",
scalar "primary_weight",
scalar "primary_edge_weight",
scalar "primary_shinyness",
color "secondary_spec_color",
scalar "secondary_weight",
scalar "secondary_edge_weight",
scalar "secondary_shinyness",
scalar "reflect_weight",
scalar "reflect_edge_weight",
scalar "reflect_shinyness",
boolean "reflect_environment_only",
shader "environment"
},
struct "a" {
scalar "lightmap_gamma",
boolean "indirect",
scalar "scale_conversion",
scalar "scatter_bias",
scalar "falloff",
boolean "screen_composit"
},
integer "mode",
array light "lights")
パラメータ lightmap、 depthmap、 lightmap_group、 lightmap_size、 samples、 bump、 ambient、 lightmap_gamma、 indirect、 scale_conversion、 scatter_bias、 falloff 、 screen_composit はすべて misss_fast_simple_phen における各パラメータと同じように動作します。
このフェノメナは misss_fast_skin_phen とまったく同じものですが、ディスプレイスメント マッピングをサポートしています。個別のフェノメナとして提供されている理由は、ディスプレイスメントを使用したフェノメナは常にオブジェクトをディスプレイスしようと試みるためです。
material "misss_fast_skin_phen_d" (
color texture "lightmap",
color texture "depthmap",
string "lightmap_group",
scalar "lightmap_size",
integer "samples",
shader "displace",
shader "bump",
struct "d" {
...
}
integer "mode",
array light "lights")
その他のパラメータはすべて misss_fast_skin_phen と同じです。
material "misss_mia_skin2_phen" (
color texture "lightmap",
color texture "depthmap",
string "lightmap_group",
scalar "lightmap_size" default 50,
integer "samples" default 64,
shader "bump",
struct "d" {
color "ambient" default 0 0 0 0 ,
boolean "ao_on" default on,
scalar "ao_distance" default 1.0,
integer "ao_samples" default 16,
color "diffuse_color" default .95 .95 1 ,
scalar "diffuse_roughness" default 0.3,
scalar "diffuse_weight" default 0.5 ,
color "epi_sss_color" default 1 0.85 0.6 ,
scalar "epi_sss_weight" default 0.5 ,
vector "epi_sss_radius" default 20 10 5,
color "epi_sss_radius_mod" default 1 1 1,
color "front_sss_color" default 1 0.85 0.6 ,
scalar "front_sss_weight" default 0.5 ,
vector "front_sss_radius" default 20 10 5,
color "front_sss_radius_mod" default 1 1 1,
color "back_sss_color" default 0.7 0.1 0.1 ,
scalar "back_sss_weight" default 0.5,
vector "back_sss_radius" default 20 10 5,
color "back_sss_radius_mod" default 25,
scalar "back_sss_depth" default 25,
scalar "sampling_radius_mult" default 5
},
struct "r" {
scalar "reflectivity" default 0.5,
color "refl_color" default 0.75 0.9 1,
scalar "brdf_90_degree_refl" default 1.0 ,
scalar "brdf_0_degree_refl" default 0.025 ,
scalar "refl_gloss" default 0.25,
integer "refl_samples" default 16,
scalar "refl_falloff_dist" default 0.0,
scalar "hl_vs_refl_balance" default 1.0,
boolean "refl_hl_only" default off,
boolean "single_env_sample" default off,
shader "environment",
boolean "refl_interpolate" default off
},
struct "s" {
scalar "overall_weight" default 0.8,
scalar "edge_factor" default 5.0,
color "primary_spec_color" default 0.75 0.9 1,
scalar "primary_weight" default 0.3,
scalar "primary_edge_weight" default 0.8 ,
scalar "primary_shinyness" default 5.0 ,
color "secondary_spec_color" default 0.9 0.95 1.0 ,
scalar "secondary_weight" default 0.3,
scalar "secondary_edge_weight" default 0.0,
scalar "secondary_shinyness" default 33.0
},
struct "i" {
integer "intr_grid_density" default 2,
integer "intr_refl_samples" default 2
},
struct "a" {
scalar "lightmap_gamma" default 0.75,
boolean "indirect" default on,
scalar "scale_conversion" default 1.0,
scalar "scatter_bias" default 0.12,
boolean "screen_composit" default off,
color "additional_color" default 0 0 0
},
integer "mode",
array light "lights")
次のパラメータが使用されます。
このフェノメナは misss_mia_skin2_phen とまったく同じものですが、ディスプレイスメント マッピングをサポートしています。 個別のフェノメナとして提供されている理由は、ディスプレイスメントを使用したフェノメナは常にオブジェクトをディスプレイスしようと試みるためです。
material "misss_mia_skin2_phen_d" (
color texture "lightmap",
color texture "depthmap",
string "lightmap_group",
scalar "lightmap_size",
integer "samples",
shader "displace",
shader "bump",
struct "d" {
...
}
integer "mode",
array light "lights")
その他のパラメータはすべて misss_mia_skin2_phen と同じです。
struct {
vector "point",
vector "normal"
}
"misss_lightmap_phen" (
color texture "lightmap",
boolean "indirect" default off,
scalar "lightmap_gamma" default 0.75,
scalar "scatter_bias" default 0,
color "ambient" default 0 0 0,
integer "mode" default 4,
#: property "lightmode"
array light "lights" #: property "lightlink"
)
これはライトマッピング シェーダと既定のライトマッピング サンプリング シェーダを接続するだけの非常に単純なフェノメナです。 このフェノメナはマテリアルのライトマッピング スロットに接続する必要があります。
"misss_mia_skin2_surface_phen" (
color texture "lightmap",
integer "samples" default 64,
vector "bump" default 0 0 0,
color "ambient" default 0 0 0 0 ,
boolean "ao_on" default on,
scalar "ao_distance" default 1.0,
integer "ao_samples" default 16,
color "diffuse_color" default .95 .95 1 ,
scalar "diffuse_roughness" default 0.3,
scalar "diffuse_weight" default 0.5,
color "epi_sss_color" default 1 0.85 0.6 ,
scalar "epi_sss_weight" default 0.5 ,
vector "epi_sss_radius" default 20 10 5,
color "epi_sss_radius_mod" default 1 1 1,
color "front_sss_color" default 1 0.85 0.6 ,
scalar "front_sss_weight" default 0.5 ,
vector "front_sss_radius" default 20 10 5,
color "front_sss_radius_mod" default 1 1 1,
color "back_sss_color" default 1 0.85 0.6 ,
scalar "back_sss_weight" default 0.5,
vector "back_sss_radius" default 20 10 5,
color "back_sss_radius_mod" default 1 1 1,
scalar "back_sss_depth" default 0,
scalar "sampling_radius_mult" default 5,
scalar "reflectivity" default 0.5,
color "refl_color" default 0.75 0.9 1,
scalar "brdf_90_degree_refl" default 1.0 ,
scalar "brdf_0_degree_refl" default 0.025 ,
scalar "refl_gloss" default 0.25,
integer "refl_samples" default 16,
scalar "refl_falloff_dist" default 0.0,
scalar "hl_vs_refl_balance" default 1.0,
boolean "refl_hl_only" default off,
boolean "single_env_sample" default off,
shader "environment",
boolean "refl_interpolate" default off,
scalar "overall_weight" default 0.8,
scalar "edge_factor" default 5.0,
color "primary_spec_color" default 0.75 0.9 1,
scalar "primary_weight" default 0.3,
scalar "primary_edge_weight" default 0.8 ,
scalar "primary_shinyness" default 5.0,
color "secondary_spec_color" default 0.9 0.95 1.0 ,
scalar "secondary_weight" default 0.3,
scalar "secondary_edge_weight" default 0.0,
scalar "secondary_shinyness" default 33.0,
integer "intr_grid_density" default 2,
integer "intr_refl_samples" default 2,
scalar "lightmap_gamma" default 0.75,
boolean "indirect" default on,
scalar "scatter_bias" default 0.12,
boolean "screen_composit" default off,
color "additional_color" default 0 0 0,
integer "mode" default 4,
array light "lights"
)
このパラメータ セットは、構造体に収集される点を除いて上記のマテリアル フェノメナとまったく同じです。 詳細は、misss_mia_skin2_phen のドキュメントを参照してください。
Copyright © 1986, 2015 NVIDIA ARC GmbH. All rights reserved.