[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスには、リボンを編集するためのさまざまなツールがあります。マウスとキーボードを使用して、既存のコントロールを並べ替えたり、名前を変更したり、アイコンを変更することができます。さらに重要なことに、3ds Max のほぼすべてのツールに基づいて新しいコントロールを追加したり、カスタム スクリプトに基づいて新しいツールを追加できます。
自分のワークフローに最適な内容にカスタマイズしたタブやパネルを追加することも可能です。タブから個別のツールにいたるまで、各リボン要素には、名前、サイズ、有効な状態などを定義できる、さまざまなプロパティがあります。また、リボンのほとんどの要素の[表示](Visible)や[有効](Enabled)の状態は、アクティブなコンテキストに基づいた条件付きで設定できます。
[リボンをカスタマイズ](Customize Ribbon)を使用する
[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスの使用方法は簡単です。ダイアログ ボックスの左側の 2 つのセクションから、中央の[存在する UI](Existing UI)階層リストに、コマンドとリボン コントロールをドラッグします。次に、[存在する UI](Existing UI)リストの項目の設定を編集するために、項目をハイライト表示し、ダイアログ ボックスの右側の[プロパティ](Properties)エディタを使用します。プロパティの設定の変更は、即座にリボンに表示されます。また、設定をリボン ファイルに保存すれば、後でロードしたり、開発チームの他のメンバーが利用できます。
ドラッグ中にマウス カーソルを[存在する UI](Existing UI)リスト上に置くと、項目がドロップされる場所を示す矢印がリスト内に表示されます(許可されている場合)。また、項目が階層内のどこに表示されるかを示すために、親項目が一時的にハイライト表示されます。展開できる要素(集約されているパネルなど)の上に数秒間マウス カーソルを置くと、その要素の階層が展開されます。現在の位置に置けない場合は、マウス カーソルに「中止」アイコンが表示されます。

マウス ボタンを放すと、矢印が指していた場所に項目が表示されます。何も起こらない場合は、サポートされていない位置にコマンドを配置しようとしたということです。たとえば、セパレータはパネルまたはサブパネルに置かなくてはならず、タブの直接の子にはなれません。
[存在する UI](Existing UI)リストでは、その他に次のような編集機能を使用できます。
- リボン上の項目の位置を変更するには、項目をリスト内の元の位置から希望する位置までドラッグします。
- 項目を複製するには、[Shift]を押したまま別の場所にドラッグします。複製された項目はオリジナルとは無関係なので、一方の設定を変更しても他方には影響がありません。
- 項目を削除するには、項目をハイライト表示し、[Delete] を押します。
手順
特定のリボン パネルのショートカットを作成するには:
- [リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックス
 [存在する UI](Existing UI)リストで、CUI のアクションにリンクするパネルを探してハイライト表示します。
[存在する UI](Existing UI)リストで、CUI のアクションにリンクするパネルを探してハイライト表示します。 既定値では、パネルの[リボン パネル ナンバー](Ribbon Panel No.)プロパティは 0 に設定されています。これは、現在はショートカットにリンクできないことを意味します。
- [プロパティ](Properties)リスト
 [標準](Standard)領域
[標準](Standard)領域  [リボン パネル ナンバー](Ribbon Panel No.)を設定します。プロパティを1 ~ 20 の値に設定します。変更が確定されるように、設定した後に [Enter]キーまたは [Tab]キーを必ず押してください。
[リボン パネル ナンバー](Ribbon Panel No.)を設定します。プロパティを1 ~ 20 の値に設定します。変更が確定されるように、設定した後に [Enter]キーまたは [Tab]キーを必ず押してください。 - メニュー バーで[カスタマイズ](Customize)
 [ユーザ インタフェースをカスタマイズ](Customize User Interface)を選択します。
[ユーザ インタフェースをカスタマイズ](Customize User Interface)を選択します。 [ユーザ インタフェースをカスタマイズ](Customize User Interface)ダイアログ ボックスが開きます。
- [ユーザ インタフェースをカスタマイズ](Customize User Interface)ダイアログ ボックスで、パネルを割り当てるユーザ インタフェース要素のタイプのパネル([キーボード](Keyboard)、[ツールバー](Toolbars)、[クアッド メニュー](Quad)、[メニュー](Menu))を開きます。
- [カテゴリ](Categories)リストから、[Ribbon]項目を選択します。
[アクション](Action)リストに、番号が付いた 20 個のリボン パネル項目が表示されます。
- 手順 2 で[リボン パネル ナンバー](Ribbon Panel No.)プロパティに設定した番号に対応する番号のアクションをカスタマイズします。 たとえば、[リボン パネル ナンバー](Ribbon Panel No.)を 1 に設定した場合は、[リボン パネル #1](Ribbon Panel #1)のアクションを使用します。
たとえば、[キーボード](Keyboard)パネルでホットキーを割り当てたり、[ツールバー](Toolbars)パネルでアクションをツールバーにドラッグします。
- [ユーザ インタフェースをカスタマイズ](Customize User Interface)ダイアログ ボックスを
 閉じます。
閉じます。 - 手順 6 で設定したショートカットを呼び出します。
マウス カーソルの位置にパネルが表示されます。そのパネルをリボン上と同じように使用できます。
重要: パネルは、マウス カーソルが上に置かれている間だけ表示されます。マウス カーソルがパネルから外れると閉じます。
[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスと[ユーザ インタフェースをカスタマイズ](Customize User Interface)(CUI)ダイアログ ボックスにある機能を使用して、特定のリボン パネルを開くキーボード ショートカット、ツールバー ボタン、メニュー項目を設定できます。20 個のショートカットが使用できます。ここではその方法について説明します。
例: リボンをカスタマイズするには(パート 1):
- 3ds Max を起動またはリセットし、オブジェクトが選択されていないことを確認します。
- 必要に応じて、[モデリング](Modeling)タブの[ポリゴン モデリング](Polygon Modeling)パネルの内容が見えるように、リボンを
 最大化します。
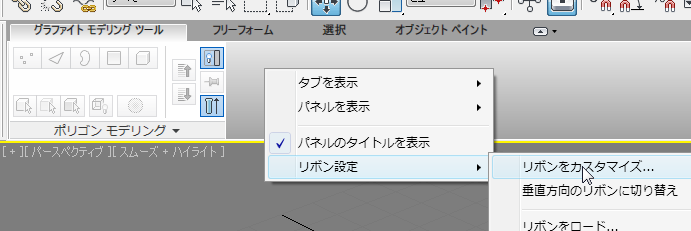
最大化します。 - リボンの何もない領域を右クリックして[リボン設定](Ribbon Configuration)
 [リボンをカスタマイズ](Customize Ribbon)を選択します。
[リボンをカスタマイズ](Customize Ribbon)を選択します。 
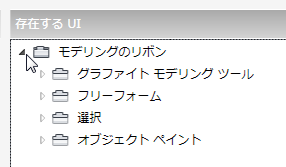
- 中央の[存在する UI](Existing UI)パネルで、[リボン](Ribbon)エントリの左側の矢印をクリックして、階層の 2 番目のレベルを展開します。
リボンの 4 つの既定値のタブ名が表示されます。

- [グラファイト モデリング ツール](Graphite Modeling Tools)項目を展開すると、子の[ポリゴン モデリング](Polygon Modeling)が表示されます。
これは現在、[モデリング](Modeling)タブで使用できる唯一のパネルです。
次に、完全に新しいリボンタブを作成して、それにパネルを配置します。
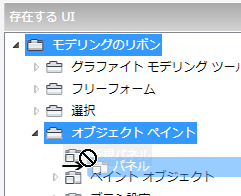
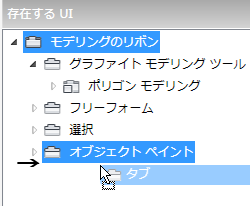
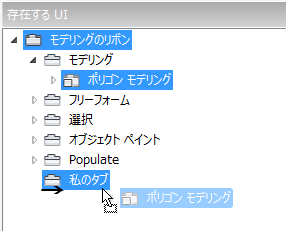
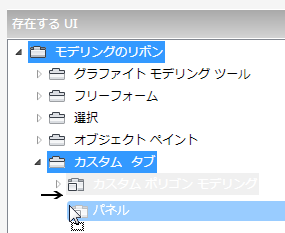
- ダイアログ ボックス左側の[リボン コントロール](Ribbon Controls)リストから[タブ](Tab)項目を見つけて、[存在する UI](Existing UI)リストにドラッグします。リストの一番下の項目、[オブジェクト ペイント](Object Paint)のすぐ下に置いてマウス ボタンを放します。

[存在する U](Existing UI)リストの上でマウスを移動させると、マウス ボタンを放したときにドラッグ中の項目がドロップされる場所を示す矢印が表示されます。展開可能な項目の上で数秒間停止すると、階層が展開し、ドラッグしている項目を階層内に配置できるようになります。このケースではこの動作は望ましくないので、[オブジェクト ペイント](Object Paint)階層が展開される前にマウス ボタンを放してください。展開してしまった場合は、マウス ボタンを放して(ほとんどの場合、何も追加されません)、階層を閉じてもう一度試します。
ヒント: 階層が展開されている場合でも、マウス カーソルを一番下に置いて一番左まで移動すると、リストの最後に新しいパネルを追加できます。リストに「新規タブ」という名前の新しい項目が表示されます。また、同じ名前のタブがリボンに追加されました。
- 必要に応じて、[新規タブ](New Tab)項目をハイライト表示し、ダイアログ ボックスの右側にある[プロパティ](Properties)パネルを確認します。
[タイトル](Title)プロパティは、「新規タブ」として定義されています。これは新しいタブに付けられる既定値の名前です。
- 「新規タブ」というテキストが含まれているフィールドで、「新規」という語をダブルクリックしてハイライト表示し、キーボードで カスタム と入力してスペースを続け、[Tab]キーを押します。
これで、新しいリボン タブの名前は「カスタム タブ」になりました。

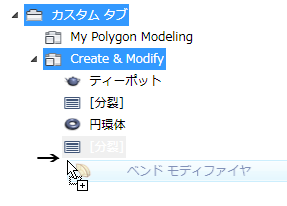
- [Shift]キーを押したまま、[存在する UI](Existing UI)リストの[ポリゴン モデリング](Polygon Modeling)項目([グラファイト モデリング ツール](Graphite Modeling Tools)の下にあります)を[カスタム タブ](My Tab)項目のすぐ下にドラッグします。マウス ボタンを放す前に、次の図のように[+]アイコンがカーソルに表示されていることを確認してください。

[ポリゴン モデリング](Polygon Modeling)パネル項目のコピーは、[カスタム タブ](My Tab)項目の子として表示されます。リボン上の[カスタム タブ](My Tab)タブをクリックして、コピーを確認します。これで独自のタブを配置できました。
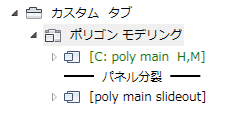
注: この機能は、ビューポートで行なうオブジェクトの [Shift]+ クローンと似ています。大きな違いは、コピーをインスタンスまたは参照にできないことです。常に標準のコピーになります。 - コピーしたパネルの階層を展開します。

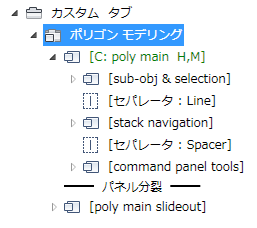
階層のこのレベルには、[パネル分裂](panel break)で仕切られた 2 つのサブパネルがあります。(サブパネルには
 アイコンが使用されます。これはパネルのセクションで、通常は関連するツールが含まれています。)[C: poly main H,M]という名前のサブパネルには、パネルの表示される部分が含まれます。[パネル分裂](panel break)の後の 2 番目のサブパネルには、リボンのパネル タイトルをクリックすると展開される部分が含まれます。 注: 前の図の最初のサブパネルの名前のイニシャルは、サブパネルの条件付きアトリビュートを示す命名規則に従っており、[名前](Name)プロパティに手動で入力されました。 イニシャルは手続き式に生成されず、また機能に影響はありません。 自分で参考にできるように、サブパネルの内容と表示の条件を示す[名前](Name)プロパティを使用するとよいでしょう。
アイコンが使用されます。これはパネルのセクションで、通常は関連するツールが含まれています。)[C: poly main H,M]という名前のサブパネルには、パネルの表示される部分が含まれます。[パネル分裂](panel break)の後の 2 番目のサブパネルには、リボンのパネル タイトルをクリックすると展開される部分が含まれます。 注: 前の図の最初のサブパネルの名前のイニシャルは、サブパネルの条件付きアトリビュートを示す命名規則に従っており、[名前](Name)プロパティに手動で入力されました。 イニシャルは手続き式に生成されず、また機能に影響はありません。 自分で参考にできるように、サブパネルの内容と表示の条件を示す[名前](Name)プロパティを使用するとよいでしょう。この命名規則では、C は「conditional (条件)」を表します。H、V、M は、リボンの方向の horizontal (水平)と vertical (垂直)、そして minimized (最小化) を表します。命名規則は、その他の条件(現在のサブオブジェクト レベルなど)も反映させることができます。
手順のパート 2 では、条件付のアトリビュートについて説明します。
- 「poly main」サブパネルを展開します。

セパレータで区切られた 3 つのサブパネルがさらにネストしていることが分かります。これらは、水平方向に配置された[ポリゴン モデリング](Polygon Modeling)パネル内の 3 つの領域を定義します。スタック内を移動する必要が生じることはほとんどないので、[stack navigation]という名前のサブパネルを削除します。
- [stack navigation]要素をクリックしてハイライト表示し、[Delete]を押します。
[stack navigation]サブパネルが階層から消え、[ポリゴン モデリング](Polygon Modeling)パネルのコピーからも消えました。

- リボン上で、[モデリング](Modeling)タブのオリジナルの[ポリゴン モデリング](Polygon Modeling)パネルをチェックして、[stack navigation]サブパネルが存在することを確認します(いつか必要になる日がくるかもしれません)。その後、再びコピーに戻ります。
- さらに、[セパレータ: Spacer](separator: Spacer)項目を削除します。
右側の[command panel tools]サブパネルが少し左に移動します。
- 試しに、この削除を元に戻すために[Ctrl]+[Z]を押してみます。
何も起こりません。
重要: リボンの編集を元に戻すことはできません。ただし、[キャンセル](Cancel)をクリックするか、変更を保存せずにダイアログ ボックスを閉じると、現在のセッション中の変更を白紙に戻すことができます。いずれの場合も、すべてのバックアップ コピーを作成して保存しておくことが重要です。この手順では、3ds Max が自動的に保持するオリジナルのリボンのバックアップ コピーを利用できます。[リボンを規定値にリセット](Reset Ribbon To Default)コマンドで復元できます。 - [カスタム タブ](My Tab)の[ポリゴン モデリング](Polygon Modeling)パネルのコピーをハイライト表示し、[タイトル](Title)プロパティで名前を My Polygon Modeling に変更します。テキスト編集を確定するために、[Tab]キーか [Enter]キーを押すことを忘れないでください。
- [リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスの右下コーナー近くの[名前を付けて保存](Save As)ボタンをクリックし、ファイル名を MyRibbon と入力し、[保存](Save)をクリックします。 重要: [名前を付けて保存](Save As)を使用した後に[保存](Save)コマンドを使用した場合、このファイルは上書きされませんが、代わりに、既定のリボン設定ファイルが上書きされます。 MyRibbon ファイルの保存を続行するには、常に[名前を付けて保存](Save As)を使用してください。ヒント: 変更を保存しないで[リボンをカスタマイズ]ダイアログ ボックスを閉じると、3ds Max により保存を確認するプロンプトが表示されます。 保存しないことを選択すると、リボンは前に保存した変更に戻ります。
ここまでは、新しいリボン タブの作成、既存のパネルのコピーの配置、パネルの編集の方法について学習しました。次のパートでは、新しいパネルを作成し、既存の 3ds Max コマンドからリボン ツールを配置します。
[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスには、ユーザのワークフローに正確に合うようにリボンを変更したり、新しいインタフェース要素を作成するためのさまざまなツールがあります。この 2 つのパートの手順では、それを実行するための便利なテクニックを紹介します。
例: リボンをカスタマイズするには(パート2):
- [リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスの左下の領域にある[リボン コントロール](Ribbon Controls)リストから、[パネル](Panel)コントロールを[My Polygon Modeling]パネルのすぐ下にドラッグします。

リスト内とリボン上に、「新規パネル」という既定値の名前が付いた新しいパネルが表示されます。
- [タイトル](Title)プロパティを使用して、パネルの名前を Create & Modify に変更します。
- [リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスの[アクション アイテム](Action Items)セクションの[カテゴリ](Category)リストを開き、[Objects Primitives]を選択します。
リストが変化し、利用可能なすべてのオブジェクト プリミティブのリストが表示されます。
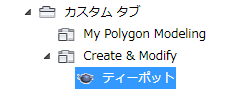
- [ティーポット](Teapot)エントリまでスクロールし、[存在する UI](Existing UI)リストの[Create & Modify]パネル エントリにドラッグします。

リスト内とリボンの新しいパネル上に、[ティーポット](Teapot)コマンドが表示されます。リストには「ティーポット」と名前が表示されますが、リボンには表示されません。ただし、既定値のアイコンは両方に表示されます。好みに応じて、[アイコン](Icon)プロパティでイメージを変更できます。この手順についての詳しい説明は省きます。
- [ティーポット](Teapot)項目の[テキストを表示](Show Text)プロパティをオンにします。
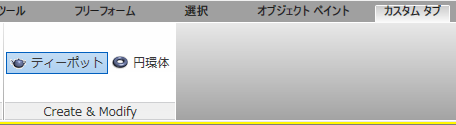
「ティーポット」という名前がアイコンの隣に表示されます。アイコンとラベルに合わせてリボンのボタンが広がりました。
- さらに[円環体](Torus)コマンドも追加して、その[テキストを表示](Show Text)プロパティをオンにします。

2 つのボタンがパネル上で横に並び、パネルはそれに合わせて広がります。では、縦に並べるにはどうすればよいでしょうか?
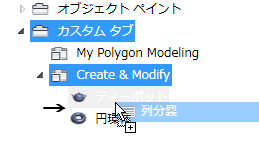
- [リボン コントロール](Ribbon Controls)から、[列分裂](Row Break)項目を[存在する UI](Existing UI)リストの[ティーポット](Teapot)と[円環体](Torus)エントリの間にドラッグします。

[列分裂](Row Break)は、ワード プロセッサで [Enter]キーを押した場合と同じように動作し、次の内容が新しい行から始まります。今度は 2 つの項目が縦方向のリスト形式で表示され、パネルがコンパクトになりました。

次は、あらゆるオブジェクトに適用できるモディファイヤを追加します。
- [存在する UI](Existing UI)リストで、[円環体](Torus)項目の後に、もう 1 つ[列分裂](Row Break)コントロールを追加します。
- [アクション アイテム](Action Items)リストで[カテゴリ](Category)を[モディファイヤ](Modifiers)に設定し、[ベンド モディファイヤ](Bend Modifier)項目を 2 番目の[列分裂](Row Break)のすぐ下にドラッグします。
 ヒント: [ベンド](Bend)モディファイヤを有効にするには、シーン内のオブジェクトを選択します。
ヒント: [ベンド](Bend)モディファイヤを有効にするには、シーン内のオブジェクトを選択します。 - [ベンド モディファイヤ](Bend Modifier)項目の[テキストを表示](Show Text)プロパティをオンにします。
これで[Create & Modify]パネルには、3 つの項目(2 つのオブジェクトと 1 つのモディファイヤ)がリストされます。オブジェクトとモディファイヤは機能が異なるので、これではデザイン上の問題があります。同じパネルにある場合でも、インタフェースを分けるとよいでしょう。それを実行する方法の 1 つは、サブパネル コントロールを使用することです。これにより、パネルに並列のセクションを作成できます。
- [リボン コントロール](Ribbon Controls)リストから、[サブパネル](Sub-Panel)コントロールを[存在する UI](Existing UI)リストの[Create & Modify]セクションの好きな場所にドラッグして、その後 2 番目のサブパネルを追加します。
2 番目のサブパネルが 1 番目の子として(インデントされて)表示される場合は、左にドラッグして、他のパネル項目と同じ階層レベルに移動します。
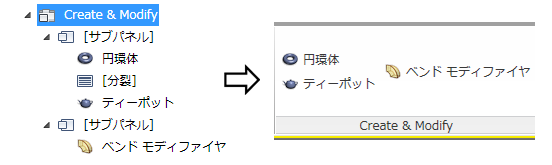
- [ティーポット](Teapot)項目と[円環体](Torus)項目を 1 番目のサブパネルにドラッグし、[分裂](Break)項目をその間にドラッグします。[ベンド モディファイヤ](Bend Modifier)項目を 2 番目のサブパネルにドラッグし、2 番目の[分裂](Break)を削除します。
これで、オブジェクトはパネルの左側に表示され、モディファイヤは右側に表示されます。

関連するモディファイヤをグループごとに分けてドロップダウン リストに表示してもよいでしょう。これは[分割ボタン](Split Button)コントロールを使用すると簡単に実行できます。
- [リボン コントロール](Ribbon Controls)リストから、[分割ボタン](Split Button)コントロールを[存在する UI](Existing UI)リストの 2 番目のサブパネルのエントリのすぐ下にドラッグし、[ベンド](Bend)モディファイヤを分割ボタンの上にドラッグします。
- さらに、[アクション アイテム](Action Items)リストから、[テーパ モディファイヤ](Taper Modifier)と[ツイスト モディファイヤ](Twist Modifier)のアクションを分割ボタンの上にドラッグします。順序は重要ではありません。
- [存在する UI](Existing UI)リストで、[分割ボタン](Split Button)コントロールをクリックし、[テキストを表示](Show Text)プロパティをオンにします。
アクティブになっているモディファイヤがないので、テキストはまだ表示されません。
- 必要に応じてシーンのオブジェクトを選択し、[Create & Modify]パネルでドロップダウン リストの右側の矢印をクリックしてリストを開きます。リストから任意のモディファイヤを選択します。
モディファイヤ名が分割ボタンに表示され、選択したオブジェクトにモディファイヤが適用されます。
パネルのスペースを節約するために、モディファイヤの分割ボタンを特定の条件下でのみ表示させることができます。
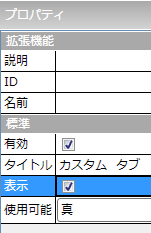
- [存在する UI](Existing UI)リストで分割ボタン コントロールをハイライト表示し、[プロパティ](Properties)リスト内の[表示](Visible)プロパティの右にある[真](True)ボタンをクリックします。
ドロップダウン リストが開き、[真](True)、[偽](False)、[条件付き](Conditional)の選択肢が表示されます。
- リストから[条件付き](Conditional)を選択します。
[表示の条件](Conditions For Visible)ダイアログ ボックスが開きます。このダイアログ ボックスを使用して、コントロールを表示する条件を指定します。それ以外の条件では、コントロールは表示されません。プロパティの右側の[...]ボタンをクリックすると、ダイアログ ボックスをもう一度開いて条件を変更できます。
- [表示の条件](Conditions For Visible)ダイアログ ボックスの[選択状態](Selection States)で、[編集可能ポリゴンが選択](Editable Poly Selected)と[ポリゴンを編集が選択](Edit Poly Selected)の両方の項目をオンにします。
これは、編集可能ポリゴン オブジェクトまたは[ポリゴンを編集](Edit Poly)モディファイヤが適用されているオブジェクトが選択されている場合に限り、コントロールが表示されることを意味します。もちろん、大部分のモディファイヤはどのようなジオメトリにも適用できるので、MAXScript に関する十分な知識がある場合は、[表示の条件](Conditions For Visible)ダイアログ ボックスの[Maxcript]フィールドか[エディタを開く](Open Editor)ボタンから条件をスクリプトで記述できます。
- [表示の条件](Conditions For Visible)ダイアログ ボックスを
 閉じ、シーン内の編集可能ポリゴンまたは[ポリゴンを編集](Edit Poly)オブジェクトを選択および選択解除し、[Create & Modify]パネルのドロップダウン リスト(分割ボタン)を表示または非表示にします。
閉じ、シーン内の編集可能ポリゴンまたは[ポリゴンを編集](Edit Poly)オブジェクトを選択および選択解除し、[Create & Modify]パネルのドロップダウン リスト(分割ボタン)を表示または非表示にします。 [有効](Enabled)プロパティの条件も設定できます。この場合、条件に一致しないと、項目は表示されますが使用できません(つまり、グレー表示されます)。
- [リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスで、[名前を付けて保存](Save As)をクリックして、前と同じファイル名(
MyRibbon
)でリボンを保存してから、
 (右上の[閉じる](Close)ボタン)をクリックしてダイアログ ボックスを終了します。
(右上の[閉じる](Close)ボタン)をクリックしてダイアログ ボックスを終了します。 変更を保存するかどうかを確認するメッセージが 3ds Max に表示されます。 [いいえ](No)をクリックすると、既定値のリボン設定がロードされます。[はい](Yes)をクリックすると、編集が既定値のリボンに保存され、プログラムを再起動すると常にロードされます。標準のリボンに戻すには、リボンを右クリックし、[リボン設定](Ribbon Configuration)
 [リボンを既定値にリセット](Reset Ribbon To Default)を選択します。
[リボンを既定値にリセット](Reset Ribbon To Default)を選択します。 この 2 つのパートの手順では、既存のリボンを変更し、新しいコンポーネントを追加し、表示条件を設定する方法について学習しました。もちろん、リボンのカスタマイズではさらに多くのことができます。このセクションの残りの部分を読んで、自分で試してみてください。リボンの右クリック メニューの[リボン設定](Ribbon Configuration)
 [リボンを既定値にリセット](Reset Ribbon To Default)コマンドで、いつでも既定値のリボンに戻せることを覚えておいてください。
[リボンを既定値にリセット](Reset Ribbon To Default)コマンドで、いつでも既定値のリボンに戻せることを覚えておいてください。
この手順は、前の手順から続けて行ないます。パート 1 の手順を実行していない場合は、実行してから続けてください。
この手順では、新しいパネルを作成し、オブジェクトを作成および修正するコマンドを配置します。
インタフェース

全体的なインタフェース
[リボンをカスタマイズ](Customize Ribbon)ダイアログ ウィンドウは、その他のほとんどのダイアログ ボックスと同じように動作します。サイズを変更するには、ダイアログ ボックスの端またはコーナーをドラッグします。移動するには、タイトル バーをドラッグします。セクションを集約または展開するには、ヘッダーの右端にある三角形をクリックします。セクション間の割合を変更するには、水平方向または垂直方向の分割線をドラッグします。右側の列には複数のセクションありますが、[プレビュー ウィンドウ](Preview Window)は固定サイズなので、[プロパティ](Properties)セクションの垂直方向のスペースを増やすには、[プレビュー ウィンドウ](Preview Window)を集約する以外に方法はありません。
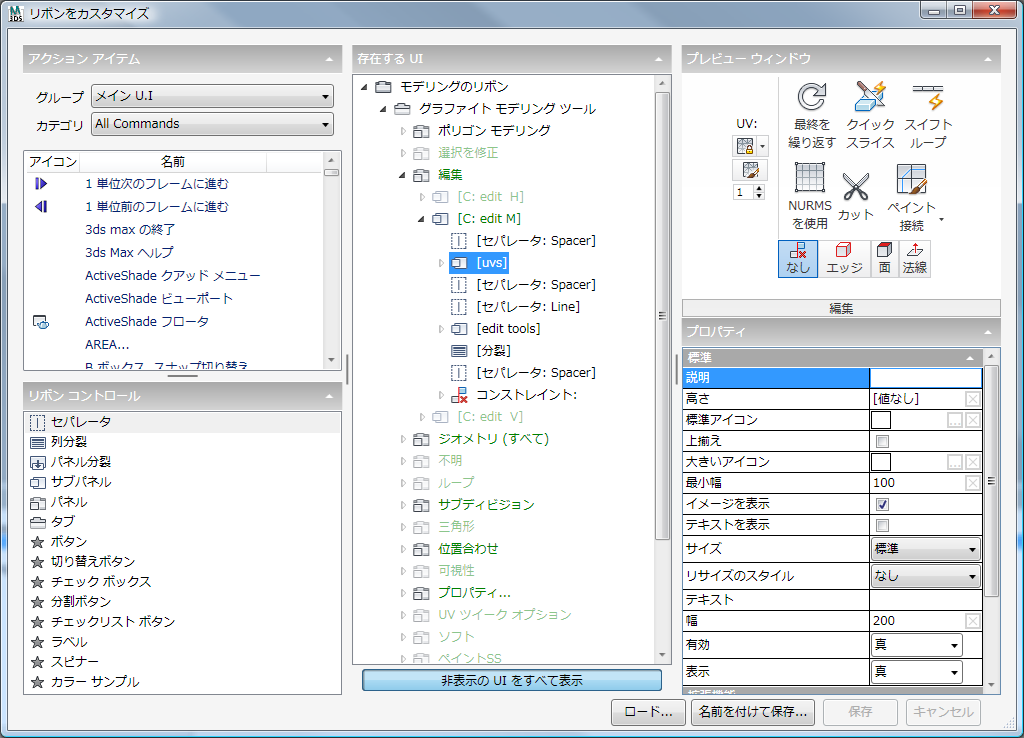
このダイアログ ボックスのユーザ インタフェースは、5 つの主な領域と数個のボタンで構成されています。このセクションでは、各領域について説明します。また、必要に応じて、詳細な説明のセクションへのリンクを記載します。
- アクション アイテム
-
このセクションには、リボン コントロールとして割り当てることができる、すべての 3ds Max 機能がリスト表示されます。[ユーザ インタフェースをカスタマイズ](Customize User Interface)ダイアログ ボックスとほぼ同じ機能が備わっています。
リボンにコマンドを追加するには、まず[グループ](Group)リストおよび[カテゴリ](Category)リストからグループやカテゴリを選択します。次に[アクション リスト](Action list)でコマンドを見つけて、それを[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスの中央にある[存在する UI](Existing UI)階層の適切な場所にドラッグします。
この方法でリボンにコマンドを追加すると、ボタンが作成されます。ボタンの動作は、ソフトウェアで定義されているコマンドの性質によって異なります。たとえば、[ボックス](Box)などのジオメトリック プリミティブのボタンは、クリックするとオンのままになり、複数のボックスを続けて作成できます。一方、モディファイヤのボタンは一時的にアクティブになり、選択したオブジェクトにモディファイヤを適用します。
- リボン コントロール
-
リボンに追加できるすべてのユーザ インタフェース要素(特定のコマンドとは無関係)がリスト表示されます。これらの説明は、「リボン コントロール」を参照してください。
- 存在する UI
-
リボンのユーザ インターフェースのツリー ビューまたは階層リスト。ツリーのブランチを展開または集約するには、親項目の横にある矢印をクリックします。集約されたブランチでは、右向きのグレーのアウトラインの矢印が表示され、展開されたブランチでは、右下向きの黒い矢印が表示されます。
リストでパネルやサブパネルなどの折りたたみ可能な要素を右クリックすると、メニューが開き、[すべてを集約](Collapse All)または[すべてを展開](Expand All)オプションが表示されます。これは要素とその子を参照します。
また、タブ要素を右クリックすると、追加の[書き出し](Export)メニュー項目によりタブを XAML ファイルで保存することができます。 このファイルの既定の出力フォルダは、プログラム インストール ディレクトリの UI\Ribbon\Extensions です。 このファイルを別のユーザに渡し、そのユーザがファイルを自身の PC の同じフォルダにコピーすると、そのユーザのバージョンの 3ds Max にリボンが自動的にインストールされます。残りのリボンへの干渉はありません。
既定値では、このリストにはリボン内でアクティブな機能だけが表示されます。たとえば、オブジェクトが何も選択されていない場合は、[グラファイト モデリング ツール](Graphite Modeling Tools)ブランチには[ポリゴン モデリング](Polygon Modeling)パネルのみが表示されます。一方、編集可能ポリゴン オブジェクトが選択されている状態では、ブランチに多数のパネルが表示されます。
また、現在のプログラムの状態に関係なく、すべてのリボンの内容を表示するには、[存在する UI](Existing UI)リストの下にある[非表示の UI をすべて表示](Show All Hidden UI)をオンにします。ただし、通常はオフにしておいた方がよいでしょう。
項目の名前が緑色で表示されている場合は、[使用可能](Available)または[表示](Visible)プロパティが[条件付き](Conditional)に設定されています。詳細は、条件ダイアログ ボックスを参照してください。
- プレビュー ウィンドウ
-
[存在する UI](Existing UI)リスト内でハイライト表示されている項目のパネルが表示されます(パネル名も含む)。リストでタブがハイライト表示されている場合は、プレビューは使用できません。
プレビュー ウィンドウはある程度インタラクティブです。項目をクリックすると、[存在する UI](Existing UI)リストの項目がハイライト表示され、そのプロパティが[プロパティ](Properties)セクションに表示されます。同様に、[存在する UI](Existing UI)リストで項目をクリックすると、プレビュー ウィンドウ内のビジュアル表現がハイライト表示されます。また、プレビュー中の項目の上にマウスを移動すると、利用できる場合はツールチップが表示されます。ただし、プレビュー ウィンドウでは、設定を変更したり、ドロップダウン リストを開くことはできません。
- プロパティ
-
[存在する UI](Existing UI)リスト内でハイライト表示されている項目用の、使用可能なすべての設定が表示されます。
[プロパティ](Properties)の設定は、[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスのツールチップで説明されているので、ここでは詳しく説明しません。ただし、一般的な注意点がいくつかあります。
- プロパティの値を変更した後は、別のフィールドに移動することで変更を確定しなくてはならない場合があります(フィールドを移動するには、[Enter]キーまたは[Tab]キーを押すか、他のプロパティをクリックします)。
- UI 要素のアイコンまたは大きなアイコンを変更するには、その要素の対応するプロパティの[...]ボタンをクリックし、別の ICO ファイルを選択します。
- プロパティを既定値にリセットするには(可能な場合)、値フィールドの右側にある[X]ボタンをクリックします。
- 通常、[有効](Enabled)、[表示](Visible)、[使用可能](Available)のプロパティには、[真](True)、[偽](False)、[条件付き](Conditional)の設定のドロップダウン リストが表示されます。[条件付き](Conditional)にする場合は、条件ダイアログ ボックスで[条件](Conditions)を設定します。
- 一般に、リボンはすべてを画面上に表示しようとします。何らかの理由でリボンのサイズが変更されると、利用可能なスペースやリボンのサイズなどに応じてパネルが集約されますが、最初のパネルとサブパネルは、幅を減らす、テキストを非表示にする、アイコンのサイズを変更するなどを組み合わせてサイズ変更されます。[集約](Collapse)や[リサイズ](Resize)プロパティの既定値の優先順位の値の 100 では、集約やリサイズが最後に発生することを意味します。値を 100 から変更して、要素の特定の優先順位を設定できます。[優先順位](Priority)の値を大きくすると、既定値のサイズを長く維持します。一部の要素では、リサイズする方法やリサイズするかどうかを決定する[リサイズのスタイル](Resize Style)プロパティを設定できます。
ヒント: 個別のプロパティの機能を理解するには、同じタイプの既存のコントロールのプロパティを確認してみましょう。設定を変更し(スピナーの[最大](Maximum)の値など)、コントロールの動作にどのような効果があるかを観察してください。保存しない限りは、ダイアログ ボックスを閉じてすべての変更を元に戻すことができます。
リボン コントロール
[リボン コントロール](Ribbon Controls)インタフェースには、使用可能なユーザ インタフェース要素が表示されます。それには、整理用の要素(タブやパネルなど)や、コントロールそのものなども含まれます。リボンにコントロールを追加するには、[リボン コントロール](Ribbon Controls)リストから[存在する UI](Existing UI)リストにドラッグします。
最初の 6 つのリボン コントロールは、リボンの整理に使用されるものです。[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスで、コントロール名の下と横に特定のアイコンが表示されます。これらのアイコンは固定なので、[プロパティ](Properties)設定から別のアイコンに変更しても変りません。
残りのコントロール([ボタン](Button)から[カラー サンプル](Color Swatch)まで)のアイコンはカスタマイズ可能なので、[リボン コントロール](Ribbon Controls)リストには汎用的な星のアイコンで表示されます。これらのアイコンを設定するには、リボンに追加した後で、[アイコン](Icon)プロパティ(およびオプションで[大きなアイコン](Large Icon)プロパティ)で[...]ボタンをクリックし、要素を表す ICO を選択して設定します。このアイコンは、[存在する UI](Existing UI)内とリボン上に表示されます。
-
 セパレータ
セパレータ -
パネルまたはサブパネル内の横に並んだ要素の間に垂直の分割線を作成します。一般に、サブパネルの間にセパレータを置いて、個別の領域として区別します。
セパレータの外観を設定するには、[スタイル](Style)プロパティを使用します。次の 2 種類のセパレータを使用できます。[ライン](Line)を[なし](None)スタイルでは、細い縦線が作成されます。[スペーサ](Spacer)や[非表示](Invisible)スタイルでは細い垂直なスペースが作成されます。セパレータの幅と高さは、プロパティで調整できます。
-
 列分裂
列分裂 -
コントロールの新しい行を開始します。既定値では、パネルまたはサブパネル内の隣接する要素はスペース内に 1 列で表示されますが、[列分裂](Row Break)を使用すると、複数の列を作成できます。柱状のレイアウトを作成するには、連続する要素の各ペアの間に[列分裂](Row Break)を配置します。
-
 パネル分裂
パネル分裂 -
パネルの下に別の領域を作成します(垂直方向のリボンでは横に作成します)。リボンを最大化している場合、パネル分裂の後のコントロールにアクセスするには、パネル名をクリックして、パネルに隣接する展開エリアを開きます。
リボンを最小化している場合は、パネルを開くとすべてのコントロールが開きます(パネル分裂よりも後のコントロールも含む)。
[パネル分裂](Panel Break)コントロールは、条件付きにすることはできません。パネル分裂の後に条件付き要素を置くと、展開部分は空になります。
-
 サブパネル
サブパネル -
サブパネルは、パネルまたは親のサブパネル内の、独立したコントロールのサブグループです。パネルに複数のパネルを配置でき、パネルの内容を整然と配置できる点を除けば、パネルと同じように機能します(以下を参照)。
サブパネルは、複数列のテキスト ページやスプレッド シートの列のように動作します。[列分裂](Row Break)コントロールを項目の各ペアの間に置いたと仮定すると、サブ パネルのすべての項目は左側のエッジに位置合わせされます。
3ds Max の既定値の水平方向のリボンでは、これを使用したさまざまな例や、ネストしているサブパネルの例を見ることができます。 たとえば、[フリーフォーム](Freeform)タブ(編集可能ポリゴン オブジェクトを選択した状態)では、[ポリ ドロウ]パネルには 2 つのサブパネルがあります。最初のサブパネル [C: polydraw H] を展開すると、[スペーサ](Spacer)セパレータで区切られた 2 つの[poly draw tools]サブ パネルがあります。これを展開すると、[ポリ ドロウ]パネルの右側に 2 つの列([シェイプ](Shapes)と[トポロジ](Topology))が整列しています。
サブパネルは 1 度だけネストできます。つまり、サブパネル内にサブパネルを置くことができますが、それよりも深くネストすることはできません。
-
 パネル
パネル -
パネルは、タブ上の、独立したコントロールのグループです。パネルを使用して、関連するコマンドやプロパティを 1 つのグループに整理できます。スペースを節約するには、パネルの[集約](Collapsed)プロパティをオンにします。CUI ショートカットで素早くパネルに接続できるように設定することもできます。詳細はこの手順を参照してください。
既定値では、パネルのすべてのコントロールは 1 列で表示されます。複数の列を作成するには、列分裂を挿入します。たとえば、パネルのコントロールを 1 列にするには、最後の要素以外のすべての要素の後に列分裂を配置します。
また、パネル内でコントロールを2 x 2 の配置にするには、2 つのコントロールを配置し、次に列分裂を配置し、さらに 2 つのコントロールを配置します。ただし、パネルに表示するすべてのコントロールを同じサイズにしないと、不均等な配置になる場合があります。より釣り合いのとれたパネルするには、前述のサブパネルを使用します。
-
 タブ
タブ -
タブは、リボンの編成の最上位の単位です。一般に、広範にわたる関連ツールが含まれています。タブの追加後、パネル、サブパネル、コントロールを配置します。
- ボタン
-
特定のコマンドのプレースホルダとして、「空」の標準ボタンを作成します。一般に、標準ボタンは 1 度のクリックでコマンドを呼び出します。オブジェクトにモディファイヤを適用するボタンがその一例です。
ボタンを追加したら、切り替えではないアクションを[アクション アイテム](Action Items)リストから[コマンド](Command)プロパティにドラッグして、機能を定義します。また、[コマンド](Command)プロパティに macroScript を割り当てて、カスタムのコマンドを作成することもできます。詳細は、「高度な使用」を参照してください。
- 切り替えボタン
-
特定のコマンドのプレースホルダとして、「空」の切り替えボタンを作成します。一般に、切り替えボタンは、クリックすると状態が有効になり、再度クリックすると状態が無効になります。オブジェクト プリミティブ(ボックスなど)の作成に使用されるボタンがその一例です。通常、切り替えボタンを作成する場合は、「オン」の状態を強調する別のアイコンを割り当てます。リボンの[最終結果を表示](Show End Result)がその一例です。
切り替えボタンを追加したら、[アクション アイテム](Action Items)リストから[コマンド](Command)プロパティに切り替えアクションをドラッグして、機能を定義します。また、[コマンド](Command)プロパティに macroScript を割り当てて、カスタムの切り替えアクションを作成することもできます。詳細は、「高度な使用」を参照してください。
- チェック ボックス
-
特定のコマンドのプレースホルダとして、「空」のチェック ボックスを作成します。 一般に、標準のチェック ボックスは、1 回のクリックで状態を切り替えます。[ポリゴン モデリング](Polygon Modeling)パネルの[完全インタラクティブ](Full Interactivity)チェック ボックスがその一例です。
チェック ボックスを追加したら、[コマンド](Command)プロパティに macroScript を割り当てて、カスタムの機能を定義できます。 詳細は、「高度な使用」を参照してください。
- 分割ボタン
-
ドロップダウン コマンド リスト用の「コンテナ」を作成します。[オブジェクト ペイント](Object Paint)タブ
 [ペイント オブジェクト](Paint Objects)パネルの[ペイント オン](Paint On)コントロールがその一例です。
[ペイント オブジェクト](Paint Objects)パネルの[ペイント オン](Paint On)コントロールがその一例です。 [分割ボタン](Split Button)コントロールを追加したら、アクションを[分割ボタン](Split Button)コントロール上にドラッグして、子の項目を配置します。(この手順を参照)。[コマンド](Command)プロパティに macroScript を割り当てて、カスタムの機能を定義することもできます。詳細は、「高度な使用」を参照してください。
- チェックリスト ボタン
-
チェック ボックスのドロップダウン リスト用の「コンテナ」を作成します。 [モデリング](Modeling)タブ
 [選択を修正](Modify Selection)パネルの[類似](Similar)がその一例です。
[選択を修正](Modify Selection)パネルの[類似](Similar)がその一例です。 [チェックリスト ボタン](Checklist Button)コントロールを追加したら、[チェックボックス](Checkbox)コントロールを[チェックリスト ボタン](Checklist Button)コントロールにドラッグして配置します。[コマンド](Command)プロパティに macroScript を割り当てて、カスタムの機能を定義することもできます。詳細は、「高度な使用」を参照してください。
- ラベル
-
ラベルを持たないコントロール、または既定値のラベルが無効なコントロールに、テキスト記述子またはアイコン(または両方)を追加するために使用します。テキスト ラベルの例は、[編集](Edit)パネル上に並んだボタンの[コンストレイント](Contraints)ラベルです。アイコンのみのラベルの例は、垂直方向のリボンの[プロパティ](Properties)パネルのカラー見本のアイコンです。
- スピナー
-
マウスでスピナーの値を変更するための、数値フィールドと上下矢印のボタンで構成される、標準のスピナー コントロールを作成します。
スピナーを追加したら、[Maxscript]プロパティに割り当てた macroScript スクリプトで機能を定義します。詳細は、「高度な使用」を参照してください。
- カラー サンプル
-
標準のカラー サンプルを作成します。ユーザはこれをクリックし、[カラー セレクタ](Color Selector)ダイアログ ボックスを使用してカラーを編集します。
カラー サンプルを追加したら、[Maxscript]プロパティに割り当てた macroScript スクリプトで機能を定義します。詳細は、「高度な使用」を参照してください。
ボタン
[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスのボタンは、リボンの設定の保存およびロードに加え、すべての UI 項目の表示を切り替えるためのコントロールを提供します。
- 非表示の UI をすべて表示
-
既定値では、[存在する UI](Existing UI)リストには、条件に基づいて現在リボンで表示されるインタフェース要素のみが表示されます。たとえば、水平の条件を持つサブパネルは、垂直方向のリボンでは非表示になります。条件に関係なく、すべてのリボン要素を編集できるようにするには、[非表示の UI をすべて表示](Show All Hidden UI)をオンにします。
ヒント: [非表示の UI をすべて表示](Show All Hidden UI)をオンにすると、編集する特定の項目が見つけにくくなる場合があります。特定のインタフェース要素を簡単に見つけられるようにするには、3ds Max を必要なリボン要素が表示される状態にして、[非表示の UI をすべて表示](Show All Hidden UI)をオフにして編集します。 - ロード
-
リボンのスキーム ファイルをロードするためのファイル ダイアログ ボックスを開きます。ファイル名の拡張子は .ribbon です。通常はこれを使用して、以前に[名前を付けて保存](Save As)(以下を参照)で保存したカスタムのリボンをロードします。
- 名前を付けて保存
-
カスタマイズしたリボンをリボン設定ファイルに保存するためのファイル ダイアログ ボックスを開きます。ファイル名の拡張子は .ribbon です。後でこの設定を復元するには、[ロード](Load)を使用します。
[リボンをカスタマイズ](Customize Ribbon)の[保存](Save)と[名前を付けて保存](Save As)は、他のコンテンツで慣れている方法とは若干異なる機能を持ちます。 詳細は、次の「[保存](Save)」を参照してください。
- 保存
-
既定のスタートアップのリボン設定に、リボンに対する変更を保存します。一般的に[名前を付けて保存](Save As)と同じファイルではありません。 前回の保存以降、またはダイアログ ボックスを開いた以降にリボンが変更された場合に限り使用できます。
[保存](Save)と[名前を付けて保存](Save As)の違いについて詳しく説明するため、たとえば、リボンをカスタマイズし、[名前を付けて保存](Save As)を使用して MyRibbon.ribbon などのファイルに保存するとします。 その後、さらに変更を行い、[保存](Save)コマンドを使用します。 これにより、MyRibbon.ribbon ファイルは上書きされず、既定のリボンのスタートアップ ファイルが上書きされます。 既定ではないファイルにさらに変更を保存するには、常に[名前を付けて保存](Save As)を使用します。
ヒント: 前述のとおり、[保存](Save)コマンドは、起動時のリボン設定をカスタマイズしたリボンに置き換えます。工場出荷時の既定値のリボンに戻すには、リボンを右クリックし、[リボン設定](Ribbon Configuration) [リボンを既定値にリセット](Reset Ribbon To Default)を選択します。
[リボンを既定値にリセット](Reset Ribbon To Default)を選択します。 - キャンセル
-
ダイアログ ボックスを開いた以降、またはリボンを保存した以降の、リボンに対するすべての変更を破棄します。そのような変更がある場合に限り、使用できます。
-
 [閉じる](close)ボタン
[閉じる](close)ボタン -
[閉じる](close)ボタンは、[リボンをカスタマイズ](Customize Ribbon)ダイアログ ボックスの右上コーナーにあり、クリックするとダイアログ ボックスが閉じます。保存されていない変更がある場合は、変更を保存するかどうかを尋ねるメッセージが表示されます。
[はい](Yes)をクリックすると、変更が既定値のリボン設定ファイルに保存され、ダイアログ ボックスが閉じます。[いいえ](No)をクリックすると、最後の保存以降(保存していない場合はダイアログ ボックスを開いた以降)の変更は破棄されます。