Angle UI コントロール
Angle は、度数またはラジアン単位で角度を表す、時計のような円形の要素を描画する UI コントロールです。
構文は次のようになります。
Angle <name> [caption] [color:<color>] [degrees:<float>] [bitmap:<bitmap>] [diameter:<float>] [StartDegrees:<integer>] [StartRadians:<integer>] [dir:<#cw|#ccw>] [range:<point3>]
プロパティ
<Angle>.color color default:(color 0 0 255)
角度の塗り潰しカラーを取得/設定します。カラーを設定すると、ビットマップ表示がオフになります。
<Angle>.bitmap Bitmap default:undefined
角度の塗り潰しビットマップを取得/設定します。ビットマップを設定するとカラー表示がオフになります。
<Angle>.diameter Integer default:64
コントロールの直径を取得/設定します。.width および .height と同じ意味です。
<Angle>.degrees Float default:0.0
現在の角度を度数で取得/設定します。
<Angle>.radians Float default:0.0
現在の角度をラジアンで取得/設定します。
<Angle>.StartDegrees Integerdefault:0
現在の開始角度を度数で取得/設定します。
<Angle>.StartRadians Integerdefault:0
現在の開始角度をラジアンで取得/設定します。
<Angle>.dir Name default:#ccw
角度の向きを取得/設定します。有効な値は #cw (時計回り) および #ccw (反時計回り) です。
角度範囲を point3 値として取得/設定します。最初のコンポーネントは最小値を、2 番目の要素は最大値を、3 番目の値は現在の値をそれぞれ定義します。すべての値は度数で表します。
最小値と最大値に同じ符号が付く場合は、角度の UI の内部をクリックして移動することによって結果にも同じ符号を付けることができます。
最小値と最大値に異なる符号が付く場合は、[Shift]または[Ctrl]を押しながらクリックすると負の値に、クリックすると正の値になります。
range が指定されていて、StartDegrees および StartRadians が指定されていない場合は、範囲の Z コンポーネントが StartDegrees として使用されます。
イベント
on <Angle> changed <arg> do <expr>
角度が変更されているときに呼び出されます。<arg> は現在の度の値です。
on <Angle> rightClick do <expr>
Angle コントロールを右クリックすると呼び出されます。
ハンドラが定義されていない場合は、Angle コントロールを右クリックすると、この値がリセットされます。
3ds Max 2010 以降で使用可能です。
| 例:
|
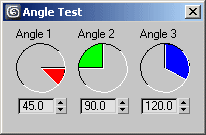
rollout test "Angle Test"
(
Angle ang1 "Angle 1" diameter:50 align:#left range:[-180,180,45] startdegrees:0 dir:#cw color:red across:3
Angle ang2 "Angle 2" diameter:50 align:#center range:[0,270,90] startdegrees:90 dir:#ccw color:green
Angle ang3 "Angle 3" diameter:50 align:#right range:[0,360,120] startdegrees:270 dir:#cw color:blue
spinner val1 fieldwidth:40 align:#left across:3 range:[-180,180,45]
spinner val2 fieldwidth:40 align:#center range:[0,270,90]
spinner val3 fieldwidth:40 align:#right range:[0,360,120]
on ang1 changed val do val1.value = val
on ang2 changed val do val2.value = val
on ang3 changed val do val3.value = val
on val1 changed val do ang1.degrees = val
on val2 changed val do ang2.degrees= val
on val3 changed val do ang3.degrees= val
)
createdialog test 200 110
|