CurveControl
以下の構文を使用して、スクリプトで書かれたロールアウトにカーブ コントロールを作成できます。
CurveControl <name> [<caption>] \
[visible:<boolean>] [numCurves:<integer>] \
[x_range:<point2> ] [y_range:<point2>] \
[x_value:<float> ] \
[zoomValues:<point2>] [scrollValues:<point2>] \
[displayModes:<bitarray>] \
[commandMode:<#move_xy | #move_x | #move_y | #scale | #corner | #bezier] \
[uiFlags:<array_of_ui_flags> ] \
[rcmFlags:<array_of_rcm_flags>] [asPopup:<boolean>]
次のフラグの任意の組み合わせになります。
#drawBG - Specifies to draw the white background in the graph window.
#drawgrid - Specifies to draw the grid lines and coordinates in the graph window.
#upperToolbar - Specifies to draw the upper toolbar above the control.
#showReset - Specifies to display the Reset button in the upper toolbar.
#lowerToolbar - Specifies to draw the lower toolbar beneath the control.
#scrollBars - Specifies to draw the horizontal and vertical scroll bars for the control.
#autoScroll - Specifies to do auto scrolling. Auto scroll happens when you drag a CurvePoint out of the currently visible range. In case you're zoomed in, the window will automatically scroll.
#ruler - Specifies to draw a small moveable ruler window (measures horizontal coordinates).
#constrainY - Specifies that no points (or handles) can be moved out of the value that is set bySetYRange().
#hideDisabled - Specifies that disabled curves won't be displayed at all.
#all - All the listed uiFlags are on except #singleSelect, #noFilterButtons, and #xvalue
#xvalue - Specifies to draw a vertical bar over the graph to show the current X value
#singleSelect - this flag allows the user to single select a point. Normally if a bunch of points are stacked in area if you click on the area you get all of them. With this flag you get the first one
#noFilterButtons - this flag turns off the curve visible/editable toggle in the top of the menu bar
次のフラグの任意の組み合わせになります。
#move_xy,
#move_x,
#move_y,
#scale,
#corner,
#bezier,
#delete,
#all
プロパティ
<curvecontrol>.visible : Boolean
false に設定した場合、カーブ コントロールは非表示になります。true に設定した場合、カーブ コントロールは表示されます。
<curvecontrol>.x_range : Point2
x_range を指定すると、最初と最後のカーブ ポイントの絶対位置が設定されます。つまり、最初と最後のカーブ ポイントの X 値は、常に x_range で指定されます。
<curvecontrol>.y_range : Point2
Y 軸の上限および下限の絶対値を設定します。このメソッドは uiFlags オプションの #constrainY が指定されている場合のみ有効です。
<curvecontrol>.x_value : Float
uiFlags オプションの #xvalue が指定されている場合のみ、このプロパティを使用してグラフ ウィンドウの垂直線が表示されます。
<curvecontrol>.displayModes : BitArray
BitArray コントロール内のビットで、そのビットに対応するカーブが表示されます。BitArray が空「{}」である場合、カーブは表示されません。ビット 1
に「{1}」が設定されると、最初のカーブが表示され、ビット 2 に「{2}」が設定されると 2 番目のカーブが表示されます。以後も同じように設定されたビットに従って表示されます。2
つ以上のビットが設定されている場合、複数のカーブが同時に表示されます。たとえば、{1..2} では最初の 2 つのカーブが表示され、{1,3} では 1 番目と 3
番目のカーブが表示されるといった具合です。
<curvecontrol>.commandMode : Name
現在のコマンド モードを取得/設定します。有効な値は、 #move_xy、#move_x、#move_y、#scale、#corner、#bezier です。
<curvecontrol>.zoomValues : Point2
水平および垂直方向のズーム値を取得/設定します。値が高いほど、ズーム拡大率も大きくなります(x 軸および y 軸に対する相対的な表示値は低くなります)。
<curvecontrol>.scrollValues : Point2
水平および垂直方向のスクロール値を取得/設定します。
<curvecontrol>.curves : Array, read-only
MAXCurve タイプのカーブの配列を返します。
メソッド
全範囲ズーム全ビューポートを行います。
イベント
以下のイベントで、 <ci> はアクティブなカーブ インデックスを表します。
on <curvecontrol> selChanged <ci> <val> do <expr>
ポイントが選択または選択解除される場合に送信されます。<val> は、選択されたポイントの数を表します。
on <curvecontrol> ptChanged <ci> <val> do <expr>
ポイントが変更される場合に送信されます。 <val> は、変更されたポイントのインデックスを表します。
on <curvecontrol> tangentChanged <ci> <val> type do <expr>
ポイントのインまたはアウト接線が変更される場合に送信されます。 <val> は、変更されたポイントのインデックスを表します。
タイプは変更内容によって、#inTangent または #outTangent になります。
on <curvecontrol> deleted <ci> <val> do <expr>
ポイントが削除される場合に送信されます。 val は、削除されたポイントのインデックスを表します。
on <curvecontrol> reset <ci> do <expr>
カーブが再設定される場合に送信されます。
on <curvecontrol> rightClick do <expr>
ユーザが カーブ コントロール コントロールを右クリックしたときに呼び出されます。
定義されていない場合、カーブ コントロールが自身の内部右クリック ハンドラを提供します。
3ds Max 2010 以降で使用可能です。
ccCurve
ccCurve はカーブ コントロール内の単一のカーブを表します。
プロパティ
<ccCurve>.animatable : Boolean
true に設定した場合、カーブ ポイントがキーフレーム処理できます。
カーブが使用可能になっている場合、そのカラーを取得/設定します。
<ccCurve>.disabledColor : Color
カーブが使用不可能になっている場合、そのカラーを取得/設定します。
<ccCurve>.width : Integer
カーブが使用可能になっている場合、その幅を取得/設定します。
<ccCurve>.disabledWidth : Integer
カーブが使用不可能になっている場合、その幅を取得/設定します。
<ccCurve>.disabledStyle : Name
これらはカーブを使用可能および使用不可能にした場合のカーブの描画スタイルです。有効な値は次のとおりです。
#solid, #dash, #dot, #dashDot, #dashDotDot, #null, #insideFrame
<ccCurve>.lookupTableSize : Integer
このメソッドは、カーブ コントロールの検索テーブルのサイズを設定します。検索テーブルを使用することにより、カーブ コントロールのユーザは、値に素早くアクセスできるようになります。検索テーブルの既定サイズは
1000 です。カーブに対して getValue() が呼び出されると、この値が使用されます。
<ccCurve>.numPoints : Integer
カーブ中のポイントの数を取得/設定します。
<ccCurve>.points : Array, read-only
CurvePointsArray を返します。
メソッド
getValue ccCurve <time_value> <float_x> [lookup:<false>]
カーブに沿って指定された x の位置の指定された時間に対応する Point2 値を返します。
isAnimated ccCurve <index>
インデックスで指定したカーブのポイントがアニメートされている(キーがある)場合は true を返し、そうでない場合は false を返します。
選択されたポイントについてビットが設定された BitArray を返します。
setSelectedPts <ccCurve> <bitarray> [#select] [#deSelect] [#clear]
BitArray で指定されたポイントを選択します。
setPoint <ccCurve> <index> <ccpoint> [checkConstraints:<true>]
インデックスで指定されたカーブのポイントを指定された値に設定します。checkConstraints が true に設定されている場合、ポイントは制約されます。
getPoint <ccCurve> <index>
インデックスで指定されたカーブのポイントの Point2 値を返します。
insertPoint <ccCurve> <index> <ccpoint>
新しいポイントを、インデックスで指定された位置に指定された値で挿入します。
deletePoint <ccCurve> <index>
インデックスで指定されたイーズ カーブをコントローラから削除します。
CurvePointsArray はカーブ ポイントの配列を表します。
CurvePointValue はカーブ ポイントを表します。
CurvePointValue
CurvePointValue はカーブ ポイントを表します。カーブ ポイントは次のように作成することができます。
ccPoint <pt_point2> <in_point> <out_point2> \ [bezier:<false>] [corner:<false>] [lock_x:<false>] \ [lock_y:<false>] \ [select:<false>] [end:<false>] \ [noXConstraint:<false>]
プロパティ
ポイントの Point2 値を返します。
<ccpoint>.inTangent : Point2
ポイントのイン接線の Point2 値を返します。
<ccpoint>.outTangent : Point2
ポイントのアウト接線の Point2 値を返します。
<ccpoint>.bezier : Boolean
true に設定すると、ポイントはベジェ ポイントとして動作します。
<ccpoint>.corner : Boolean
true に設定すると、ポイントはコーナー ポイントとして動作します。.bezier プロパティが true に設定されている場合、ポイントはベジェ コーナーになります。
<ccpoint>.lock_x : Boolean
true に設定すると、ポイントは X 軸に沿ってロックされます。
<ccpoint>.lock_y : Boolean
true に設定すると、ポイントは Y 軸に沿ってロックされます。
<ccpoint>.selected : Boolean
true に設定すると、ポイントが選択されます。
true に設定されると、どのポイントも終点になりません。
<ccpoint>.noXConstraint : Boolean
false に設定すると、X 座標がコンストレイントされます。true に設定すると、ポイントに対して X コンストレイントが課せられることはありません。
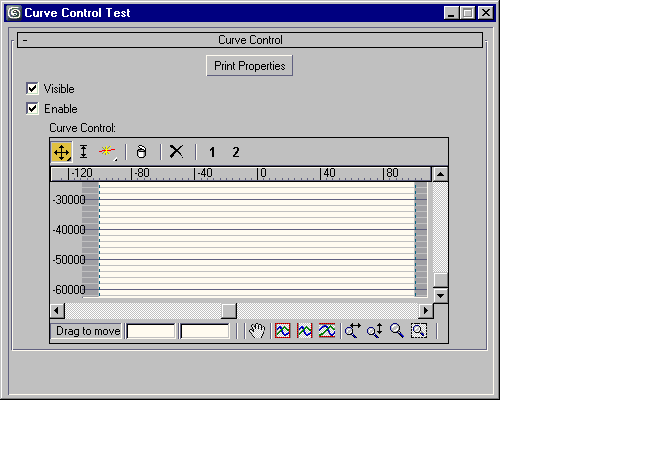
| 例:
|
rollout uTestCurveControl "Curve Control"
(
-- Curve control Properties
local ccProps = #(
#visible,
#numCurves,
#x_range,
#y_range,
#displayModes,
#zoomValues,
#scrollValues,
#commandMode)
-- Curve properties
local curveProps = #(
#name,
#animatable,
#color,
#disabledColor,
#width,
#disabledWidth,
#style,
#disabledStyle,
#numPoints,
#lookupTableSize)
-- Curve Point properties
local cpProps = #(
#value,
#inTangent,
#outTangent,
#bezier,
#corner,
#lock_x,
#lock_y,
#selected,
#end,
#noXConstraint)
button btn_props "Print Properties"
checkBox chk_visible "Visible" checked:true
checkBox chk_enable "Enable" checked:true
CurveControl cc_test "Curve Control:"
height:200
width:400
align:#center
numCurves:2
visible:true
x_range:[-100,100]
y_range:[-100,100]
scrollValues:[-100,100]
commandMode:#move_xy
-- The following parameters default to all flags if not specified
--uiFlags:#(#drawBG, #drawgrid, #upperToolbar, #showReset, #scrollBars, #constrainY, #xvalue)
rcmFlags:#(#delete)
asPopup:false
on chk_visible changed state do cc_test.visible = state
on chk_enable changed state do cc_test.enabled = state
on uTestCurveControl open do
(
zoom cc_test #all
local colors = #(red, green, blue)
local styles = #(#solid, #dash, #dot, #dashDot, #dashDotDot, #null, #insideFrame)
local num = cc_test.numCurves
-- Initialize curve properties
for i=2 to num do
(
local crv = cc_test.curves[i]
local ci = ((mod (i-1) colors.count)+1) as integer
local si = ((mod (i-1) styles.count)+1) as integer
crv.name = "Curve" + i as string
crv.color = colors[ci]
crv.disabledColor = colors[ci]*0.5
crv.style = styles[si]
--crv.width = crv.disabledWidth = i
crv.numPoints = i*2
local del = (cc_test.x_range.y - cc_test.x_range.x)/(crv.numPoints-1)
-- format "del:%\n" del
-- Place intermediate points equally spaced
for j=1 to crv.numPoints do
(
local cp = crv.points[j]
format "% end: % -> " j cp.end
--cp.corner = true
cp.value = [cc_test.x_range.x+(j-1)*del, cp.value.y]
cp.inTangent = [0.2,0.2]
cp.outTangent = [0.2,-0.2]
crv.points[j] = cp
format "%\n" crv.points[j].end
format "value: %\n"crv.points[j].value
)
)
)
on btn_props pressed do
(
local tab ="\t"
-- print the CC properties
format "Curve Control Properties\n"
for p in ccProps do
format (tab +"% : %\n") (p as string) (getProperty cc_test p)
format (tab + "Curves:\n")
tab += "\t"
for i=1 to cc_test.numCurves do
(
local crv = cc_test.curves[i]
-- print each Curve's properties
format (tab + "Curve%\n") i
for p in curveProps do
format (tab + "\t% : %\n") (p as string) (getProperty crv p)
format (tab + "\tPoints:\n")
for j=1 to crv.numPoints do
(
local cp = crv.points[j]
format (tab + "\t\tPoint%\n") j
-- Print each curve point properties
for pp in cpProps do
format (tab + "\t\t\t% : %\n") (pp as string) (getProperty cp pp)
)
)
)
-- Curve control event handlers
on cc_test selChanged ci val do format "curve % numSelected : %\n" ci val
on cc_test ptChanged ci val do format "curve % ptChanged : %\n" ci val
on cc_test tangentChanged ci val type do format "curve % tangentChanged : % %\n"ci val (type as string)
on cc_test deleted ci pi do format "curve % deleted : %\n" ci pi
on cc_test reset ci do format "curve % resetted\n" ci
)
curveFloater = newRolloutFloater "Curve Control Test" 500 400
addRollout uTestCurveControl curveFloater
|