既定では、列内に配置されるタイルは、使用可能なすべてのスペースを活用するために垂直方向に配置されます。
注: AutoLISP での DCL のサポートは Windows のみに制限されています。
2 つの隣接する列でタイルが占めるスペースが大幅に異なる場合、スペースが少なくすむ方のタイルは互いに大きく離れて表示されてしまいます。列の fixed_height 属性を true に設定すると、列内のタイルに必要なスペースのみが使用されるように制限することができます。このようにすると、ダイアログ ボックス内のタイルの外観が良くなります。
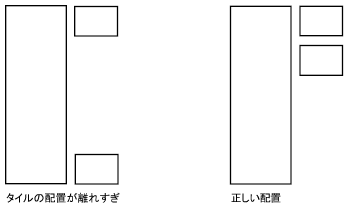
次の図に、2 つの列のタイルの結果と fixed_height 属性がタイルの垂直方向の配置にどのように影響するかを示します。

両方の図では、右の図の一番右側の列を除き、列の fixed_height 属性はすべて false に設定されています。一番右側の列の fixed_height 属性は trueに設定されているため、列の高さは定義されているタイルを十分に含むことができる高さに削減されています。
次のダイアログ ボックス定義は、右側の図のものです。
sampleColumns : dialog {
label = "Sample Columns Dialog Box";
: row {
: column {
: button {
key = "btn1";
label = "Button1";
is_default = true;
fixed_width = true;
height = 20;
}
}
: column {
fixed_height = true;
alignment = top;
: button {
key = "btn2";
label = "Button2";
fixed_width = true;
}
: button {
key = "btn3";
label = "Button3";
fixed_width = true;
}
}
}
}