TreeView ActiveX コントロール
"Microsoft TreeView Control 6.0 (SP4)" "MSComctlLib.TreeCtrl.2" "{C74190B6-8589-11D1-B16A-00C0F0283628}"  ActiveX コントロールは、DotNet フレームワークとそのコントロールを考慮して、最新バージョンの Microsoft Windows オペレーティング システムで非推奨となりました。
ActiveX コントロールは、DotNet フレームワークとそのコントロールを考慮して、最新バージョンの Microsoft Windows オペレーティング システムで非推奨となりました。
MAXScript では引き続き ActiveX コントロールがサポートされますが、これらは MAXScript にアクセス可能なシステムにインストールおよび登録する必要があります。
ActiveX コントロールの代わりに、MAXScript では、3ds Max 9 以降において DotNet コントロールがサポートされます。
既存の ActiveX コードを DotNet に切り替える例につては、「ActiveX TreeView コントロールの DotNet TreeView コントロールへの変換」を参照してください。
TreeView ActiveX コントロール は、MAXScript ロールアウトで最も頻繁に使用する ActveX コントロールの 1 つです。このコントロールは非常に柔軟でカスタマイズすることができるため、この章で詳細に説明します。これは、ノード ツリーと階層表示の作成に使用できます。
3ds Max ユーザ インタフェースで使用する TreeView コントロールの例として、[名前付き選択セット](Named Selection Sets)ダイアログ ボックスが挙げられます。
TreeView ノード:
TreeView で表現する nodex の配列を取得/設定します。
インデックスによるアクセスを使用し、配列からノードにアクセスできます。インデックスの基数は 1 です。
このプロパティで返されるノードには、独自のプロパティとメソッドがあります。 これについては 「TreeView ノードのプロパティおよびメソッド」 で説明します。
.Add Relative:undefined Relationship:undefined Key:undefined Text:undefined Image:undefined SelectedImage:undefined
.Nodes 配列に新しいノードを追加し、結果として新しいノードを返します。
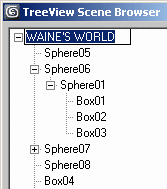
同じメソッドを使用し、既存のノードに子を追加して階層を構築できます。チュートリアル「TreeView ActiveX コントロールを使用したシーン ブラウザの開発 - 第 1 部」の例を参照してください。
このメソッドによって返されるノードには、独自のプロパティとメソッドがあります。 これについては、「TreeView ノードのプロパティおよびメソッド」で説明します。
TreeView コントロールの .Nodes 配列からすべてのノードを削除します。
TreeView レイアウト
次のプロパティでは、TreeView コントロールのレイアウトと外観をコントロールします。
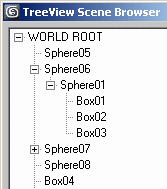
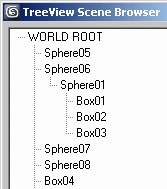
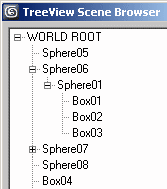
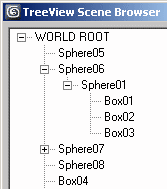
階層内のノードをつなぐ線のスタイルをコントロールします。#tvwTreeLines モードでは、接続線がないルート ノードが表示され、その子の間でのみ線が描画されます。#。#tvwRootLines では、ルート レベル ノードとその子が線でつながれます。以下でその違いを説明します。
.Style : TreeStyleConstants( #tvwTextOnly | #tvwPictureText | #tvwPlusMinusText | #tvwPlusPictureText | #tvwTreelinesText | #tvwTreelinesPictureText | #tvwTreelinesPlusMinusText | #tvwTreelinesPlusMinusPictureText )
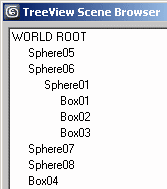
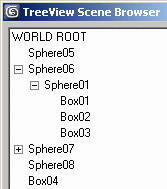
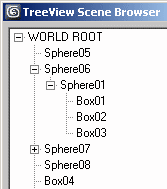
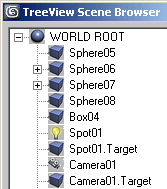
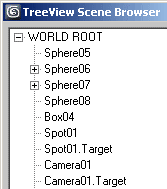
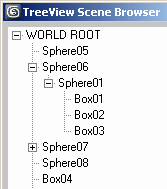
以下は、アイコンを含まない、典型的な 4 つのスタイルを示しています。
アイコンを有効にすると、線、プラス記号、マイナス記号、およびテキスト ラベルの間にアイコンが表示されます。
TreeView コントロールの外観をコントロールします。 #cc3D が既定値です。
.Appearance が #ccFlat に設定されている場合に境界スタイルをコントロールします。 #ccFixedSingle に設定した場合、単一ピクセルの境界線が TreeView の周囲に描かれます。
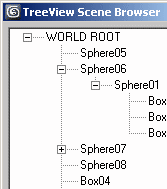
Twips のインデント値を取得および設定します。この値では、親を基準にして子をどれだけインデントするかをコントロールします。ピクセル(420 twips)以下の値ではインデントされず、プラス記号とマイナス記号が小さく表示されることに注意してください。
次のスクリーンショットは、10 ピクセル、28 ピクセル、40 ピクセル、60 ピクセルのインデントを表しています。
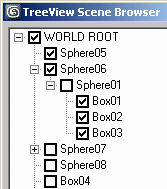
true に設定すると、それぞれのノードの前にチェックボックスが表示されます。false(既定値)に設定すると、チェックボックスは表示されません。
ノードの .FullPath プロパティが使用するパス セパレータ文字列を定義します。たとえば、値を「>」に設定し、ノード「ROOT」の子ノード「Box01」の子ノード「Sphere01」の .FullPath プロパティを取得すると、パス文字列「ROOT>Box01>Sphere01」が返されます。
true に設定すると、TreeView が編集可能になります。false に設定すると、TreeView にはノードが表示されますが、TreeView をインタラクティブに操作することはできません。2 つのモードに視覚的な差異はありません。
このプロパティに TreeView ノードを割り当てると、TreeView はハイライト表示されます(選択されたように表示されますが、選択状態フラグは設定されません)。ハイライトは選択ハイライトの影響を受けず、DropHighlight が未定義に設定されるまで、指定したノードはハイライト表示されます。
ラベル(ノードのテキスト)の編集をコントロールします。既定値は #tvwAutomatic です。自動の場合、ユーザはノードを単純に選択して再度クリックし、ラベルを編集できます。手動の場合、開発者が、以下で説明する StartLabelEdit() メソッドを使用してラベルの編集を始める必要があります。
true (既定値)に設定すると、ツリーが TreeView 領域に収まらない場合、水平スクロールバーと垂直スクロールバーが表示されます。false に設定した場合、スクロールバーは表示されません。
TreeView 選択
次のプロパティでは、TreeView コントロールにおけるノードの選択にアクセスしてコントロールできます。
true に設定した場合、選択は表示されません。false に設定した場合、選択が表示されます。
true に設定した場合、マウスが ListItems の上に移動すると、ListItems がハイライト表示されますfalse(既定値)に設定した場合、ListItem の上にマウスを移動しても影響はありません。
true (既定値)に設定した場合、新しい分岐を選択すると、それまでに展開されていた分岐が自動的に縮小されます。false に設定した場合、複数の分岐を同時に開くことができます。
TreeView イメージ
アイコンとして使用されるすべてのイメージが保存されている配列です。ImageList ActiveX コントロールによって提供できる IVBDataObject (Visual Basicデータ オブジェクト)を要求します。実例については、「チュートリアル - TreeView ActiveX コントロールを使用したシーン ブラウザの開発 - 第 2 部」を参照してください。
TreeView マウス ポインタ
.MousePointer : MousePointerConstants( #ccDefault | #ccArrow | #ccCross | #ccIBeam | #ccIcon | #ccSize | #ccSizeNESW | #ccSizeNS | #ccSizeNWSE | #ccSizeEW | #ccUpArrow | #ccHourglass | #ccNoDrop | #ccArrowHourglass | #ccArrowQuestion | #ccSizeAll | #ccCustom)
マウス ポインタが ListView Control の上にある場合のマウス ポインタのタイプを取得/設定します。スクリプト開発者は、このページで詳しく説明するマウス イベントを使用し、基礎となる内容か許可されているアクションによってマウス ポインタを変更できます。
ドラッグ アンド ドロップの動作
OLE ドラッグモードをコントロールします。手動に設定すると、スクリプト メソッド .OLEDrag() のみによってドラッグを開始できます。自動に設定すると、ユーザはリストからノードをドラッグできます。
Windows メッセージ
指定した X 座標と Y 座標でヒット テストを実行します。
ノードが縮小されたときに呼び出されます。引数には、縮小されたノードが含まれます。
ノードが展開されたときに呼び出されます。引数には、展開されたノードが含まれます。
ノードがクリックされたときに呼び出されます。引数には、クリックされたノードが含まれます。
ユーザがキーを押したときに呼び出されます。KeyCode 引数には押されたキーの整数コードが含まれ、Shift 引数には[Shift]、[Ctrl]、および[Alt]キーが押されているかどうかを示すビットから成る整数値が含まれます。ビット 1 が[Shift]キー、ビット 2 が[Ctrl]キー、ビット 3 が[Alt]キーを表します。
3 - [Ctrl] + [Shift]キーが同時に押されました。
6 - [Ctrl] + [Alt]キーが同時に押されました。
7 - [Ctrl]、[Alt]、[Shift]キーが同時に押されました。
ユーザがキーを放したときに呼び出されます。KeyCode 引数には放したキーの整数コードが含まれ、Shift 引数には[Shift]、[Ctrl]、および[Alt]キーが押されているかどうかを示すビットから成る整数値が含まれます。上記を参照してください。
ユーザがキーを押したときに呼び出されます。KeyAscii 引数には、押されたキーの ASCII 整数コードが含まれます。たとえば、[スペース](Space)を押すと 32 が、[Shift]+[A]を押すと 65 が返されます。
on <control_name> MouseDown Button:integer Shift:integer x:OLE_XPOS_PIXELS y:OLE_YPOS_PIXELS do ( ... )
ユーザがマウスで TreeView をクリックしたときに呼び出されます。
Button 引数には、マウスのボタンに対応するビットから成る整数値が含まれます。ビット 1 は左マウス ボタンを、ビット 2 は右マウス ボタンを、ビット 3 は中央のマウス ボタンまたはホイールを表します。
Shift 引数には、先に説明したとおり、[Shift]、[Ctrl]、および[Alt]キーの状態が含まれます。
x 引数 および y 引数には、TreeView ピクセル座標(twip ではありません)におけるクリックの位置が含まれます。ここで、0,0 は TreeView コントロールの左上隅になります。
on <control_name> MouseMove Button:integer Shift:integer x:OLE_XPOS_PIXELS y:OLE_YPOS_PIXELS do ( ... )
ユーザが TreeView コントロール内にマウスを移動したときに呼び出されます。
Button 引数には、マウスのボタンに対応するビットから成る整数値が含まれます。ビット 1 は左マウス ボタンを、ビット 2 は右マウス ボタンを、ビット 3 は中央のマウス ボタンまたはホイールを表します。
Shift 引数には、先に説明したとおり、[Shift]、[Ctrl]、および[Alt]キーの状態が含まれます。
x 引数 および y 引数には、TreeView ピクセル座標(twip ではありません)におけるクリックの位置が含まれます。ここで、0,0 は TreeView コントロールの左上隅になります。
on <control_name> MouseUp Button:integer Shift:integer x:OLE_XPOS_PIXELS y:OLE_YPOS_PIXELS do ( ... )
ユーザが TreeView コントロール上でマウスを放したときに呼び出されます。
Button 引数には、マウスのボタンに対応するビットから成る整数値が含まれます。ビット 1 は左マウス ボタンを、ビット 2 は右マウス ボタンを、ビット 3 は中央のマウス ボタンまたはホイールを表します。
Shift 引数には、先に説明したとおり、[Shift]、[Ctrl]、および[Alt]キーの状態が含まれます。
x および y 引数には、TreeView ピクセル座標(twip ではありません)におけるクリックの位置が含まれます。ここで、0,0 は TreeView コントロールの左上隅になります。
ユーザが TreeView コントロール内部をクリックしたときに呼び出されます。このイベントは、特定の TreeView ノードを返しませんが、すべてのノードの選択状態かその他のプロパティの問い合わせに使用できます。これは、ユーザが ListView をクリックしたという一般的な通知であり、イベントによって行われる実際のアクションは、スクリプト開発者が指定できます。
ユーザが TreeView コントロール内部をダブルクリックしたときに呼び出されます。
ユーザがノードのチェックボックスの状態を変更したときに呼び出されます(プロパティ .checkboxes = true であるため、チェックボックスは表示される必要があります)。
Node 引数には、チェックボックスが変更されたノードが含まれます。変更されたノードの .checked プロパティにアクセスすると、新しい状態にアクセスできます。text や .index など、その他のノード プロパティにもアクセスできます。TreeView ノードのプロパティおよびメソッド を参照してください。
ユーザが ListView コントロールからドラッグを始めたときに呼び出されます。
TreeView ノードのプロパティおよびメソッド
次のプロパティおよびメソッドは、単一の TreeView ノードに対して使用できます。
単一のノードを取得するには、.Nodes 配列にインデックスでアクセスするか、.Nodes.Add() メソッドの戻り値を使用します。
TreeView ノードのプロパティ:
ノードのフル パスを文字列として返します。このページで説明した TreeView の .PathSeparator プロパティも参照してください。
たとえば値を「>」に設定し、「ROOT」の子ノード「Box01」の子ノード「Sphere01」の .FullPath プロパティを取得すると、パス文字列「ROOT>Box01>Sphere01」が返されます。
true に設定した場合、テキストは太字で表示されます。false に設定すると、通常のテキストが使用されます。
ノードのチェック状態を取得/設定します。状態の取得と設定は常に実行できますが、チェックボックスは、TreeView コントロールの .checkboxes プロパティを true に設定した場合に限って表示されます。
ノードの展開状態を取得/設定します。true に設定すると、すべての子が表示されます。false に設定すると、子の表示が縮小されて親ノードのみが表示されます。
ノードによって表示されるイメージのインデックスを設定します。インデックスは、TreeView の imageList プロパティを指します。これには ImageList ActiveX コントロールが一般的に割り当てられ、イメージ管理が提供されます。
ノードが選択されたときに表示されるイメージのインデックスを設定します。